Zero Width Space (U+200B) – Copy And Paste ZWS
A Zero Width Space (U+200B), often abbreviated as ZWSP, is a non-printing character used in computerized text processing systems. A ZWSP is also a Unicode character that represents a space with no visible width. It is a special character used primarily for controlling spacing and layout in text without being visible to the reader.

Copy Zero Width Space Character
Zero Width Space Character Generator
Enter Number
Zero Width Space Character Table
| Character Name | Zero Width Space |
|---|---|
| Unicode Code Point | U+200B |
| HTML Code | ​ |
| HTML Hex Code | ​ |
| CSS Code | \200B |
| JavaScript/Java/C | \u{200B} (JavaScript and ES6), \\u200B (Java and C) |
FAQs
To add a Zero Width Space character (U+200B) in HTML, you can use its HTML entity (​) or hexadecimal entity code (​) within your HTML content. Here’s how you can do it:
Copy & Paste Zero Width Space Character – Blank​spacecopy.com
This example, U+200B is used to insert a Zero Width Space between the two sentences. Here is a result:
Copy & Paste Zero Width Space Character – Blankspacecopy.com
To add a Zero Width Space character (U+200B) using CSS code, you can use the ::before or ::after to insert the character into your HTML content.
To copy the code, simply double-click on it and press Ctrl+C.
CSS
.zero-width-space::before {
content: "\200B";
}
.zero-width-space::after {
content: "\200B";
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Zero Width Space Example</title>
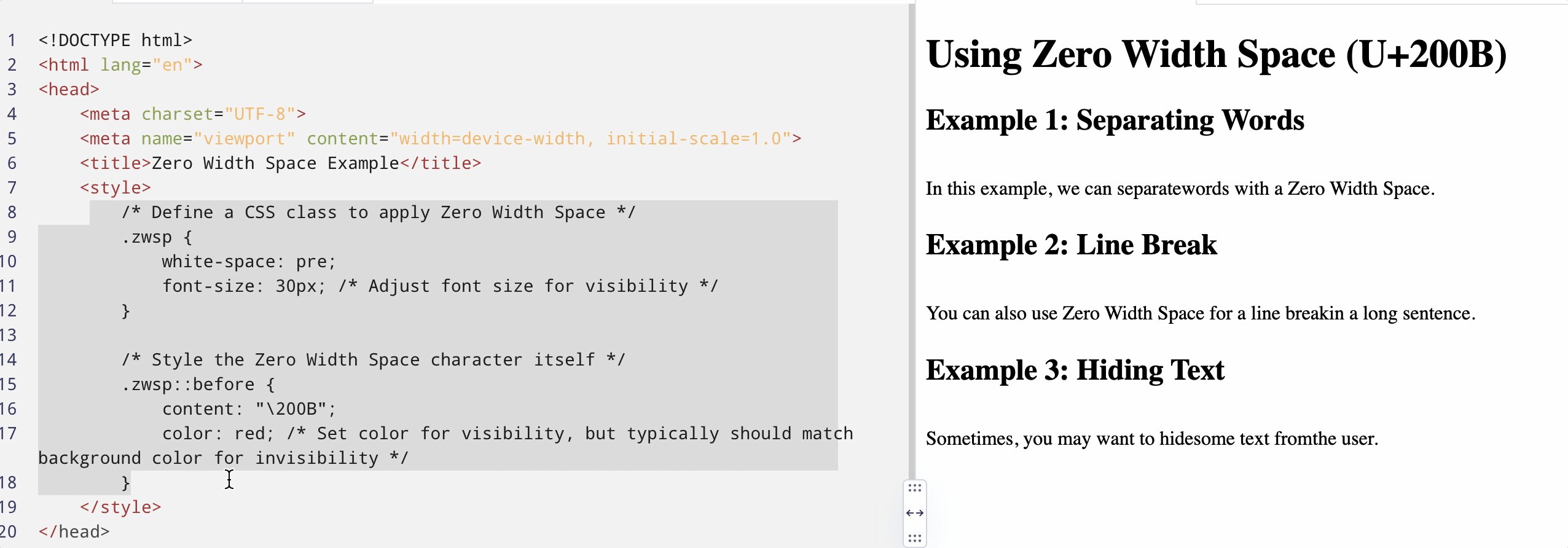
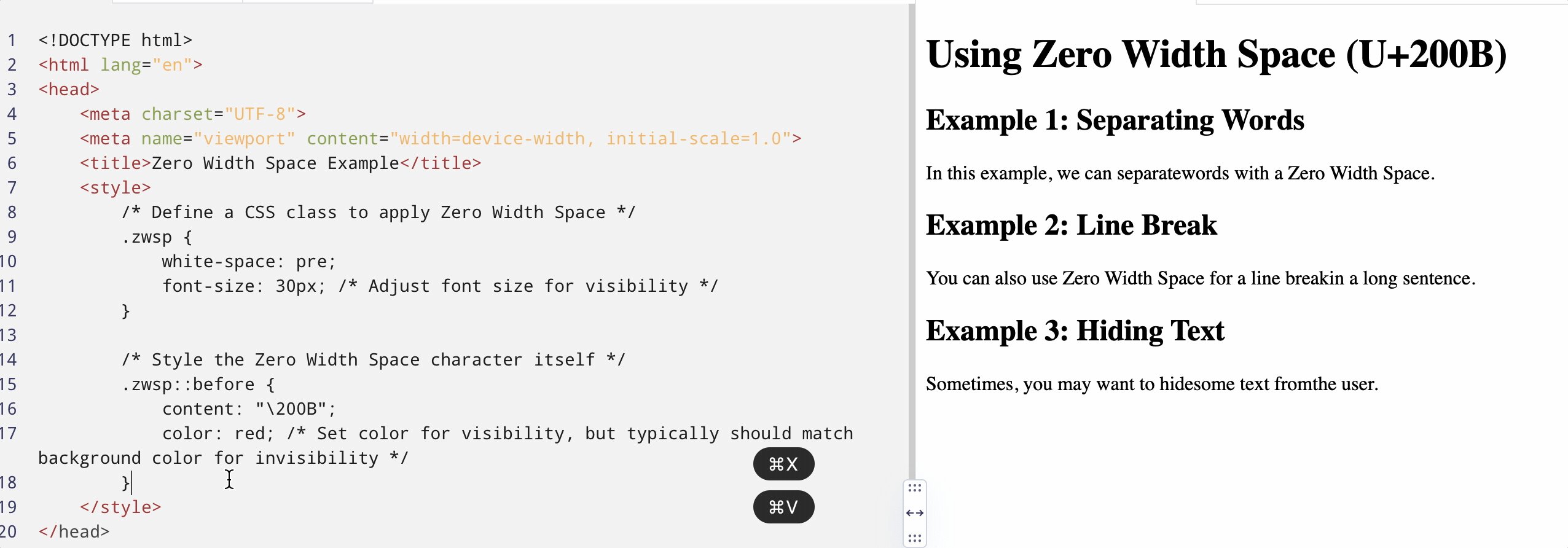
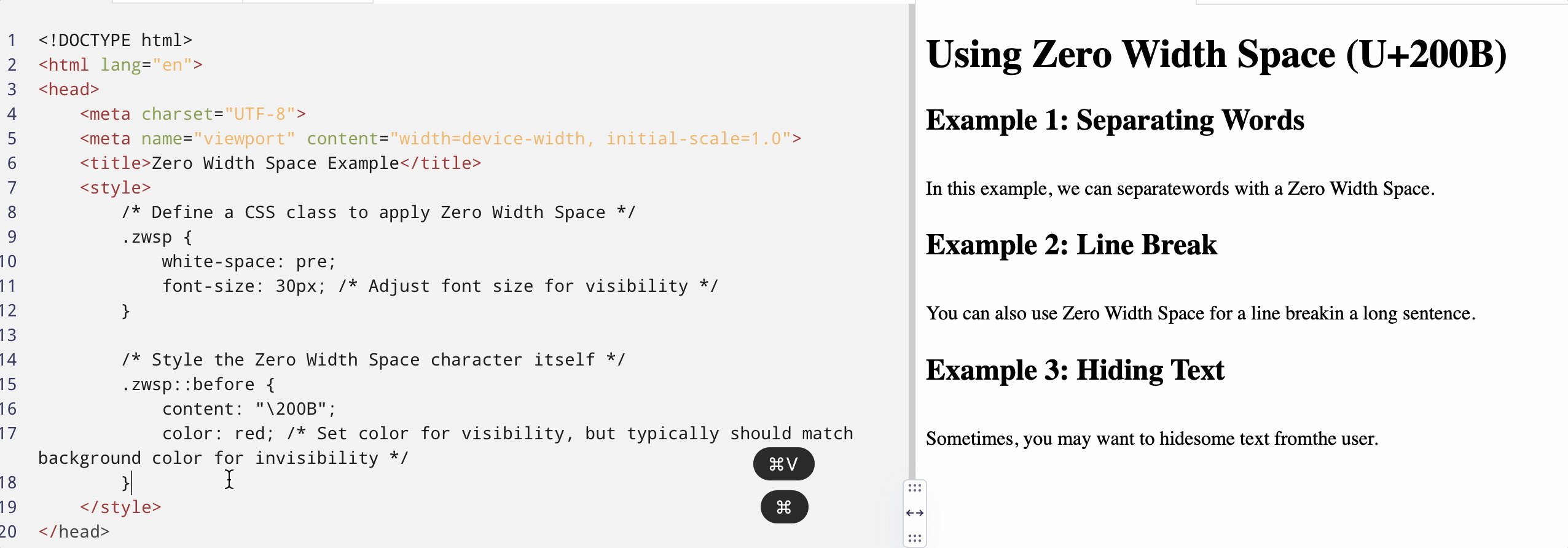
<style>
/* Define a CSS class to apply Zero Width Space */
.zwsp {
white-space: pre;
font-size: 30px; /* Adjust font size for visibility */
}
/* Style the Zero Width Space character itself */
.zwsp::before {
content: "\200B";
color: red; /* Set color for visibility, but typically should match background color for invisibility */
}
</style>
</head>
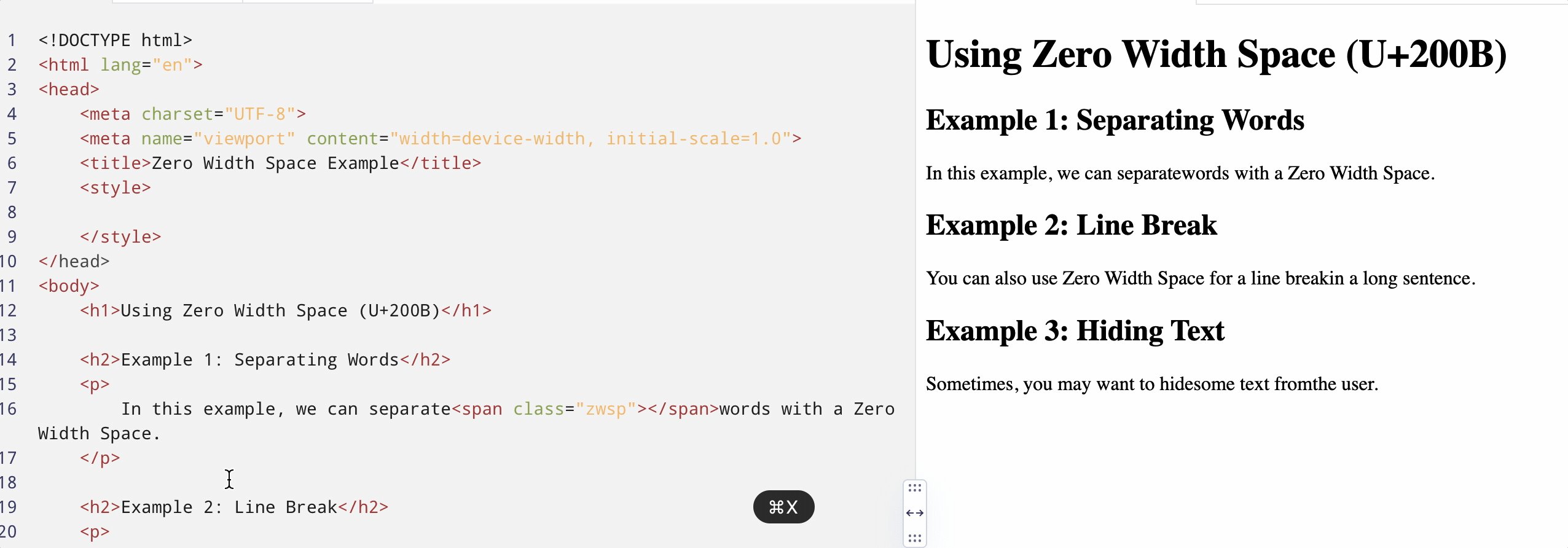
<body>
<h1>Using Zero Width Space (U+200B)</h1>
<h2>Example 1: Separating Words</h2>
<p>
In this example, we can separate<span class="zwsp"></span>words with a Zero Width Space.
</p>
<h2>Example 2: Line Break</h2>
<p>
You can also use Zero Width Space for a line break<span class="zwsp"></span>in a long sentence.
</p>
<h2>Example 3: Hiding Text</h2>
<p>
Sometimes, you may want to hide<span class="zwsp"></span>some text from<span class="zwsp"></span>the user.
</p>
</body>
</html>
Result:




![Hangul Filler (U+3164) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/2023/12/line-separator-336x220.webp)
![Right-To-Left Mark (U+200F) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/2023/09/Right-To-Left-336x220.webp)
