Home » Line Separator (U+2028) | Copy and Paste [
] Character
Line Separator (U+2028) | Copy and Paste [ ] Character
SaveSavedRemoved 0
5/5 - (1 vote)
Line Separator has the Unicode value U+2028 and the HTML code (
).

Copy Line Separator Character
Line Separator Generator
Enter Number
Copied!
Line Separator Table
| Character Name | Line Separator |
|---|---|
| Unicode | U+2028 |
| HTML Code | 
 |
| HTML Entity | 
 |
| CSS Code | \2028 |
| JavaScript/Java/C | \u{2028} (JavaScript and ES6), \\u2028 (Java and C) |
FAQs
Using Line Separator in HTML
To use Line Separator in THML, follow the guide below
Using HTML Code:
Copy & Paste Line Separator Character – Blank߬spacecopy.com

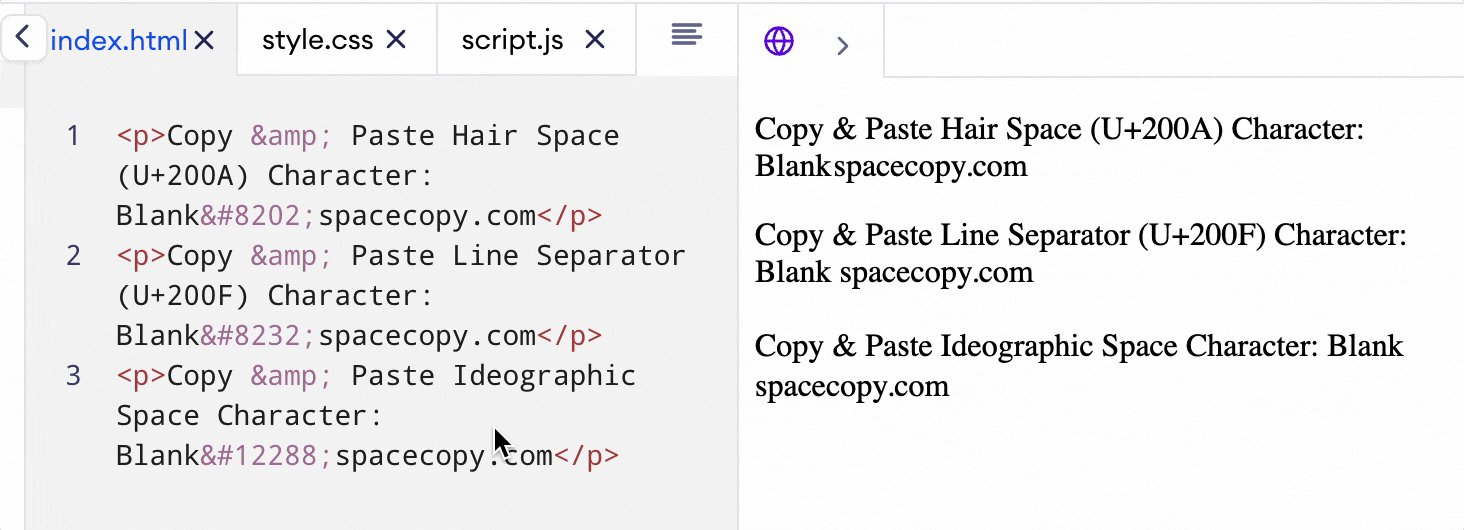
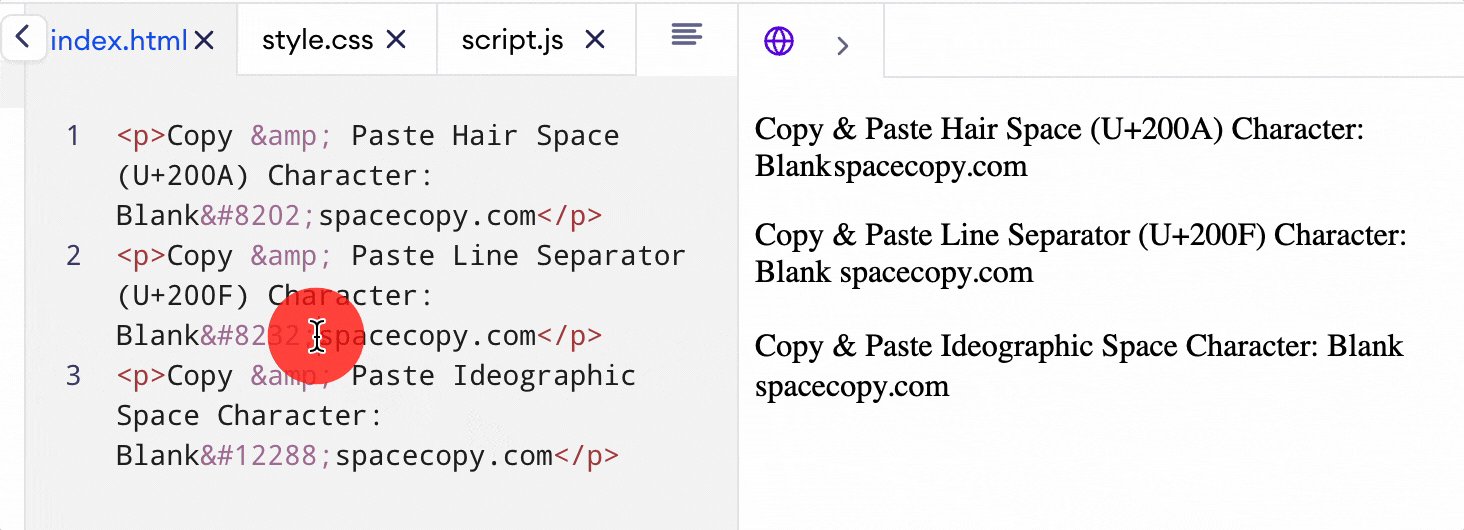
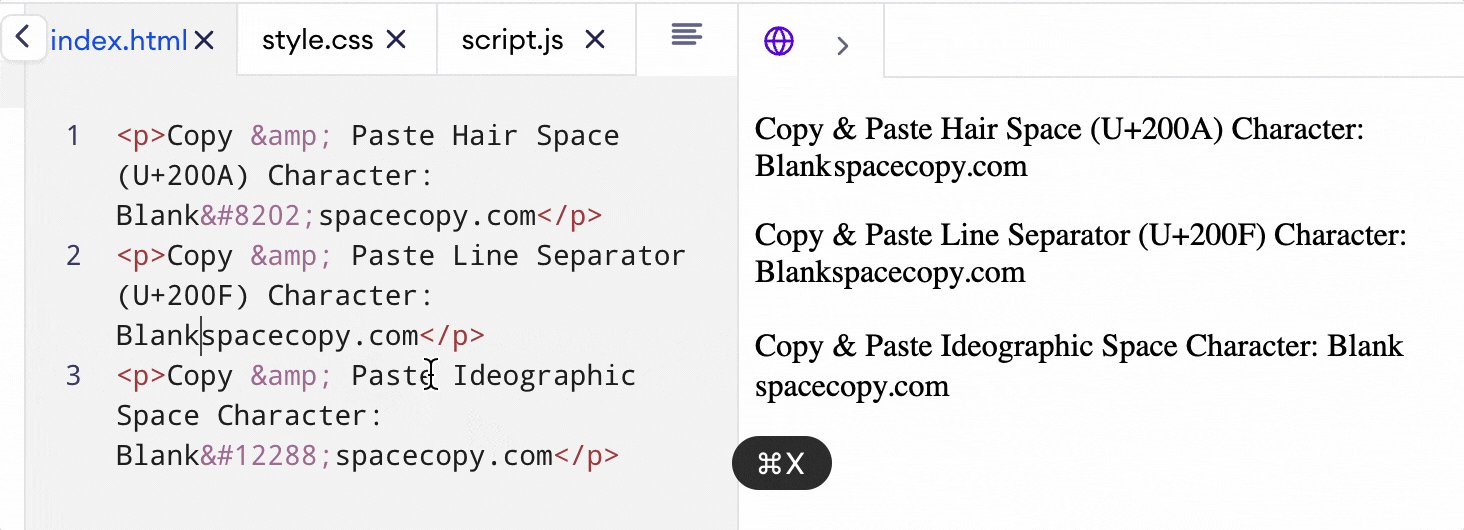
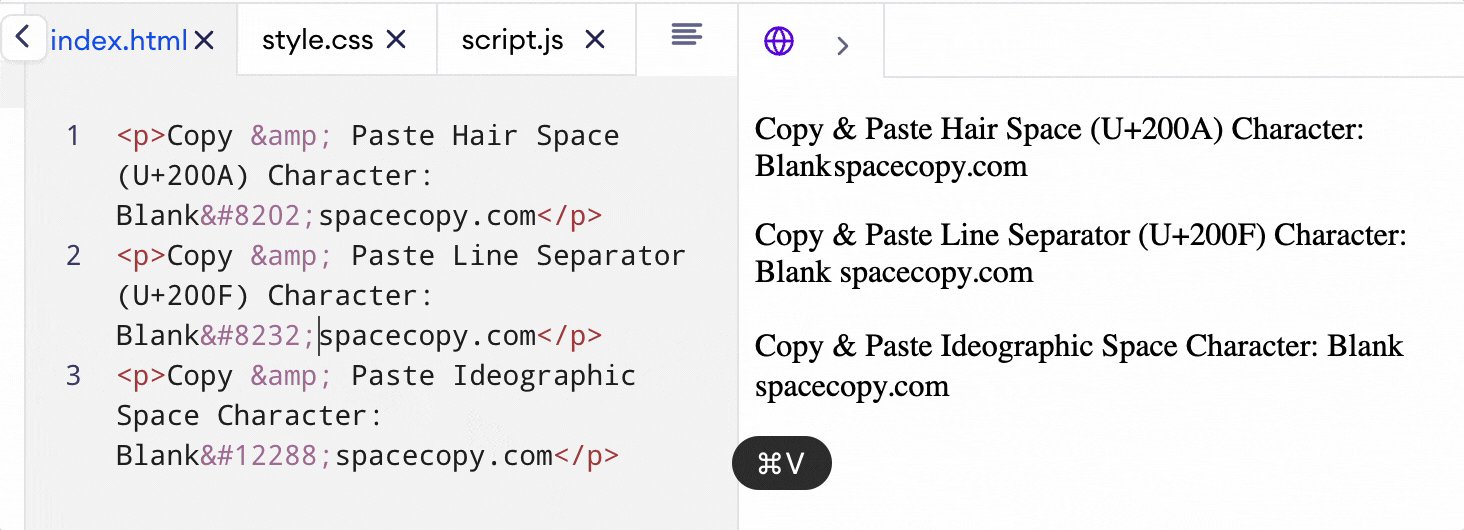
Hair Space (U+200A) vs Line Separator (U+200F) vs Ideographic Space
Copy & Paste Hair Space (U+200A) Character: Blank spacecopy.com
Copy & Paste Line Separator (U+200F) Character: Blank
spacecopy.com
Copy & Paste Ideographic Space Character: Blank spacecopy.com
Using Line Separator in CSS
In CSS, you can insert Line Separator as content within the ::before and ::after pseudo-elements. Follow the example below:
To copy the code, simply double-click on it and press Ctrl+C.
CSS
.line-separator::after {
content: "\2028"; }
.line-separator::before {
content: "\2028";
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Line Separator Example</title>
<style>
.line-separator::before,
.line-separator::after {
content: "\2028";
display: block;
text-align: center;
margin: 10px 0;
font-size: 20px;
color: #333; /* Change the color as needed */
}
</style>
</head>
<body>
<div class="line-separator">Content with line-separator</div>
</body>
</html>
SaveSavedRemoved 0

![Line Separator (U+2028) | Copy and Paste [
] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Right-To-Left-qcwygdwlixgv0e0rgejv7nx2emn63v9jewstzzfa64.webp)
![Line Separator (U+2028) | Copy and Paste [
] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/whitespaces-1-1-qhdkfjvdbupzycu7ue2fyxxtye1iq3ypviyur9m6nw.webp)
![Hangul Filler (U+3164) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/2023/12/line-separator-336x220.webp)
![Right-To-Left Mark (U+200F) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/2023/09/Right-To-Left-336x220.webp)

