Narrow No-Break Space | Copy and Paste [ ] Character
The Narrow No-Break Space (NNBSP) is represented by Unicode U+202F. It is slightly larger than a Hair Space but smaller than a Thin Space and is typically used to create a small yet noticeable separation between elements.

Copy Narrow No-Break Space Character
Narrow No-Break Space Generator
Enter Number
Narrow No-Break Space Table
| Character Name | Narrow No Break Space |
|---|---|
| Unicode Code Point | U+202F |
| HTML Code |   |
| HTML Hex Code |   |
| CSS Code | \202F |
| JavaScript/Java/C | \u{202F} (JavaScript and ES6), \\u202F (Java and C) |
FAQs
To add a Narrow No Break Space (U+202F) to HTML, you can use one of the following methods:
Using HTML Code:
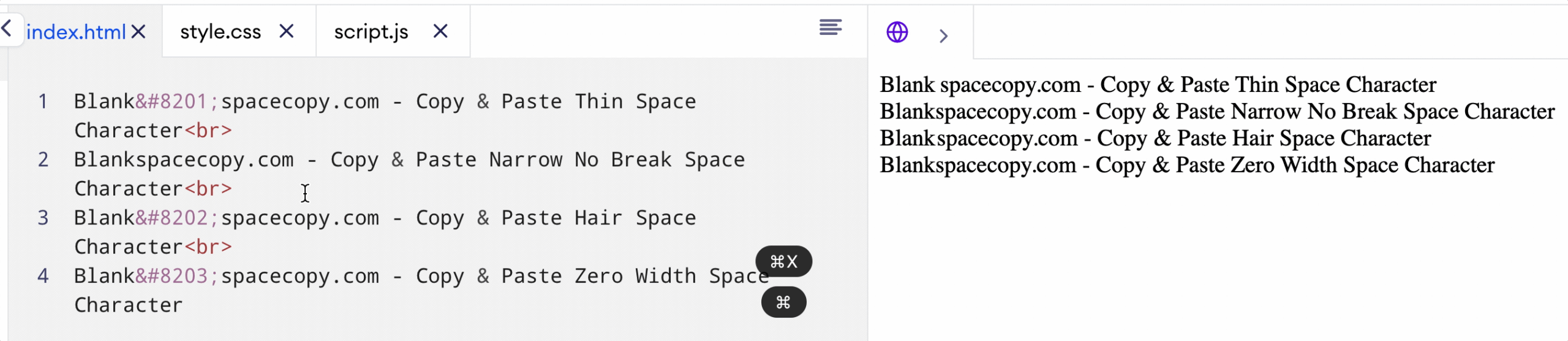
Copy & Paste Narrow No Break Space Character – Blank spacecopy.com
Using Hex Code:
Copy & Paste Narrow No Break Space Character – Blank spacecopy.com

Thin Space vs Narrow No Break Space vs Hair Space vs Zero Width Space
You can use the ::before and ::after pseudo-elements in CSS to add a Narrow No Break Space (U+202F) before and after an element. Here’s how you can do it:
To copy the code, simply double-click on it and press Ctrl+C.
CSS
.narrow-no-break-after::after {
content: "\202F";
}
.narrow-no-break-before::before {
content: "\202F";
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Narrow No Break Space Example</title>
<style>
.narrow-no-break-before::before {
content: "\202F";
}
.narrow-no-break-after::after {
content: "\202F";
}
</style>
</head>
<body>
<p>This is some text without a Narrow No Break Space.</p>
<p class="narrow-no-break-before">This is some text with a Narrow No Break Space before.</p>
<p class="narrow-no-break-after">This is some text with a Narrow No Break Space after.</p>
</body>
</html>

![Narrow No-Break Space | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Punctuation-Space-qch6wf65l5ncv6l8s2p7d3l18n7460s3y2oku83osc.webp)
![Narrow No-Break Space | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Medium-Mathematical-Space-qckm74laslwi4z4duqa9t09rg1don24wvmol9mse2k.webp)
![Hangul Filler (U+3164) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/2023/12/line-separator-336x220.webp)
![Right-To-Left Mark (U+200F) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/2023/09/Right-To-Left-336x220.webp)
