Six-Per-Em Space (U+2006) | Copy and Paste [ ] Character
The “Six-Per-Em Space” is a typographic space that is equal to one-sixth of an em space in width. In Unicode, it is represented by the character with the Unicode code point U+2006.

Copy Six-Per-Em Space Character
Six-Per-Em Space Generator
Enter Number
Six-Per-Em Space Table
| Character Name | Six-Per-Em Space |
|---|---|
| Unicode Code Point | U+2006 |
| HTML Code |   |
| HTML Hex Code |   |
| CSS Code | \2006 |
| JavaScript/Java/C | \u{2006} (JavaScript and ES6), \\u2006 (Java and C) |
FAQs
You can add the “Six-Per-Em Space” character (U+2006) in HTML by using its corresponding HTML entity code or its hexadecimal code
Using HTML Entity Code:
Copy & Paste Six-Per-Em Space Character – Blank spacecopy.com
Using Hexadecimal Entity Code:
Copy & Paste Six-Per-Em Space Character – Blank spacecopy.com

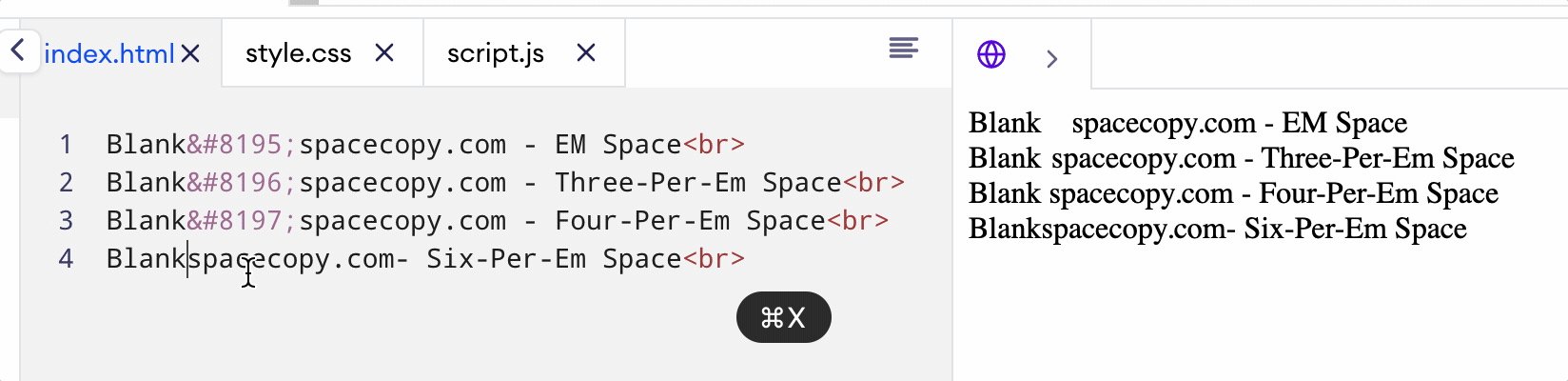
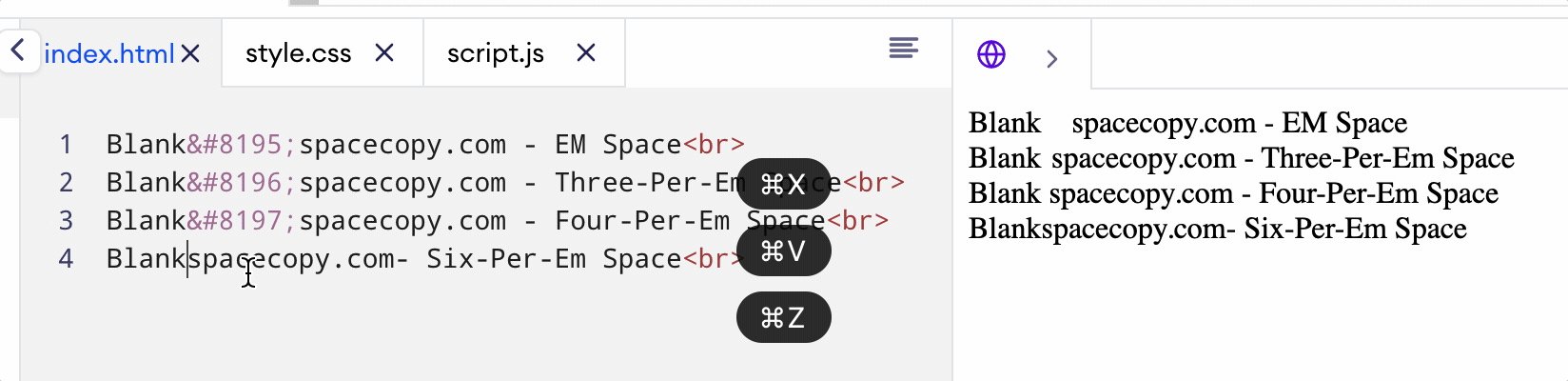
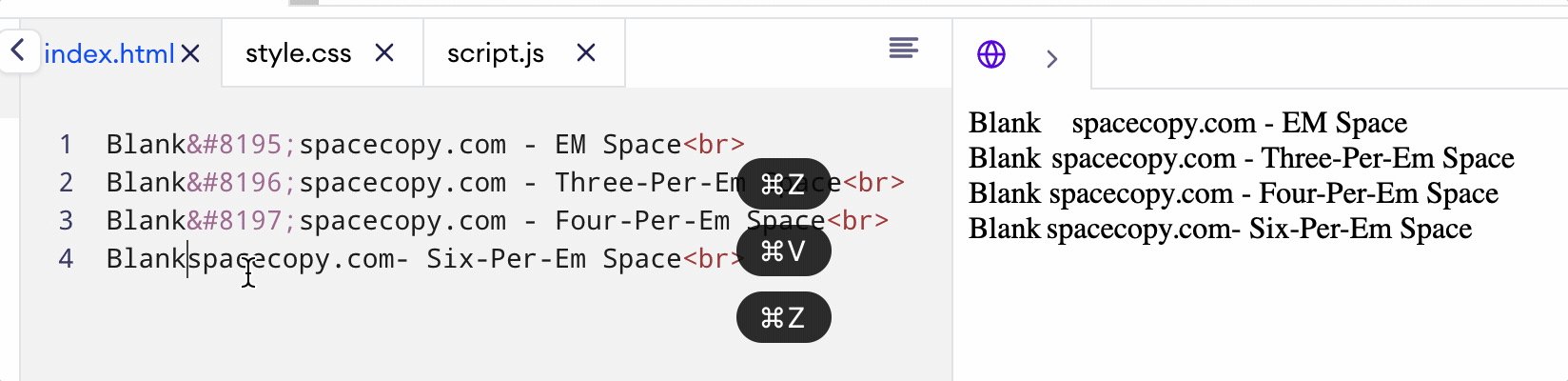
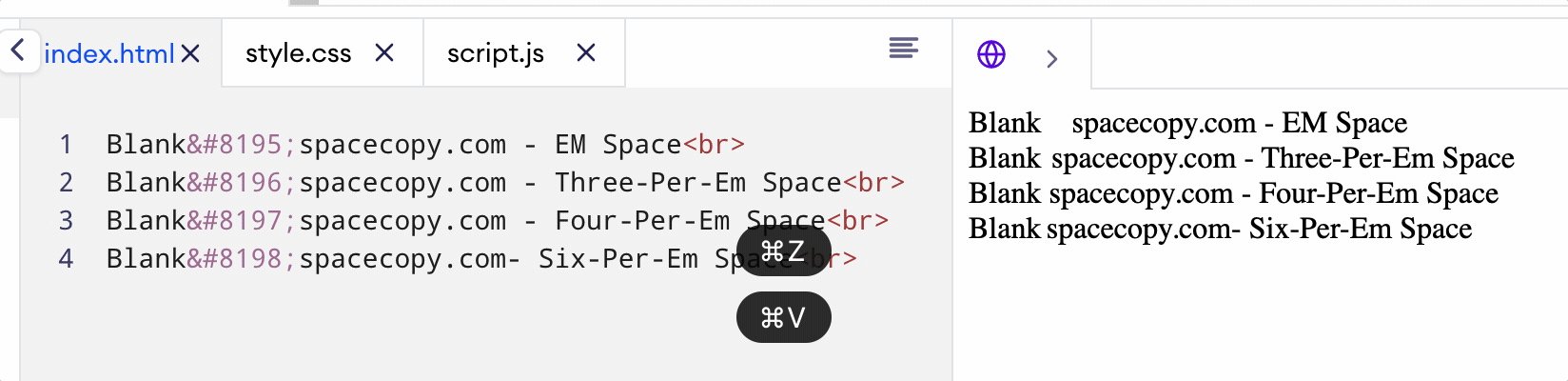
Six-Per-Em Space vs Four-Per-Em vs Three-Per-Em vs Em Space
To add the “Six-Per-Em Space” (U+2006) character using CSS ::before and ::after pseudo-elements, you can use the content property. Here is an example:
To copy the code, simply double-click on it and press Ctrl+C.
CSS
.six-per-em::before {
content: "\2006";
}
.six-per-em::after {
content: "\2006";
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Six-Per-Em Space Example</title>
<style>
.six-per-em::before {
content: "\2006"; /* U+2006 character */
}
.six-per-em::after {
content: "\2006"; /* U+2006 character */
}
</style>
</head>
<body>
<p class="six-per-em">This is some text with a Six-Per-Em Space before and after.</p>
</body>
</html>

![Six-Per-Em Space (U+2006) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Four-Per-Em-Space-qcdscz2ikqpkaagoj7an8b9j7inqwzn2rfrhfozz24.webp)
![Six-Per-Em Space (U+2006) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Figure-Space-1-qch6wmov3txng2abk5y7x1opzq61vllyn3wgofsjek.webp)
![Hangul Filler (U+3164) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/2023/12/line-separator-336x220.webp)
![Right-To-Left Mark (U+200F) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/2023/09/Right-To-Left-336x220.webp)
