Home » Punctuation Space (U+2008) | Copy and Paste [ ] Character
Punctuation Space (U+2008) | Copy and Paste [ ] Character
SaveSavedRemoved 1
5/5 - (1 vote)
A Punctuation Space is a type of space that’s the same width as a period or comma. It’s represented in Unicode, the universal character set, by the code U+2008.

Copy Punctuation Space Character
Punctuation Space Generator
Enter Number
Copied!
Punctuation Space Table
| Character Name | Punctuation Space |
|---|---|
| Punctuation Space | U+2008 |
| HTML Code |    |
| HTML Hex Code |   |
| CSS Code | \u{2008} |
| JavaScript/Java/C | \\u2008 |
FAQs
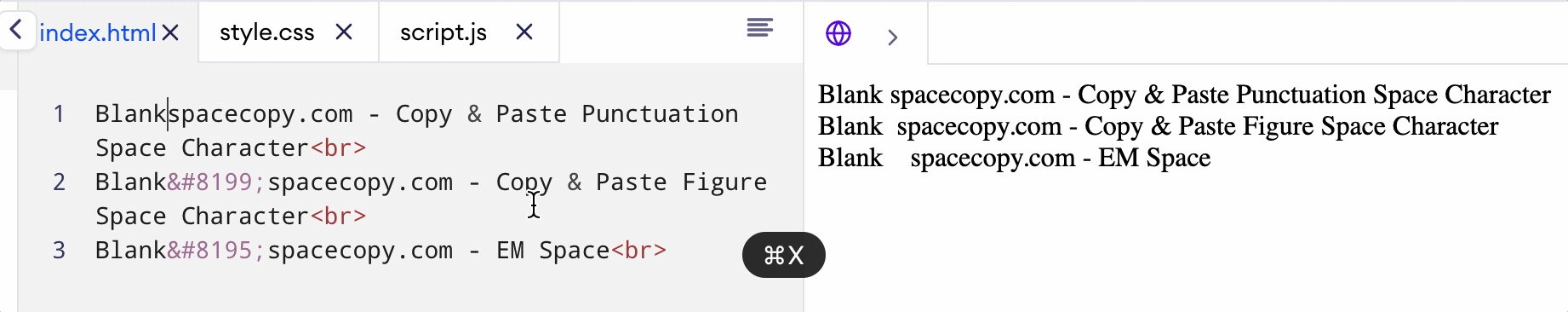
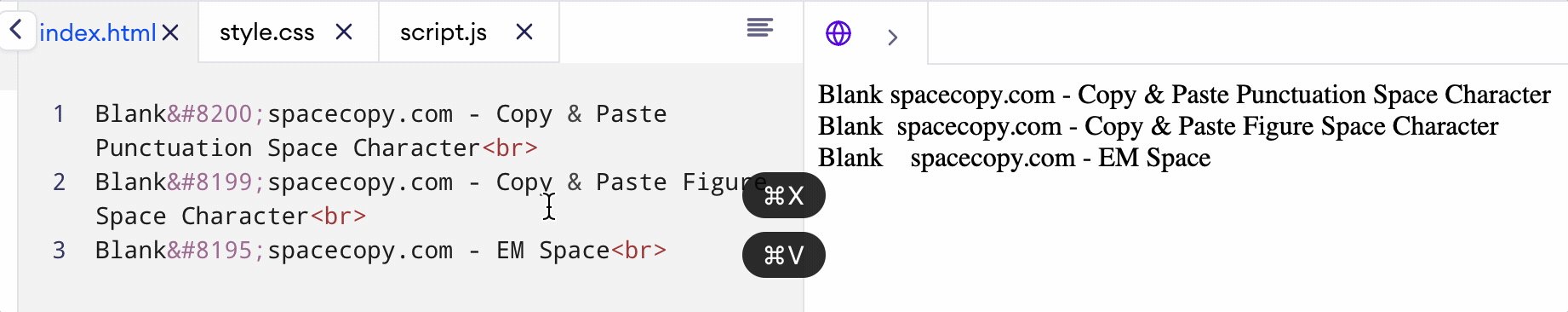
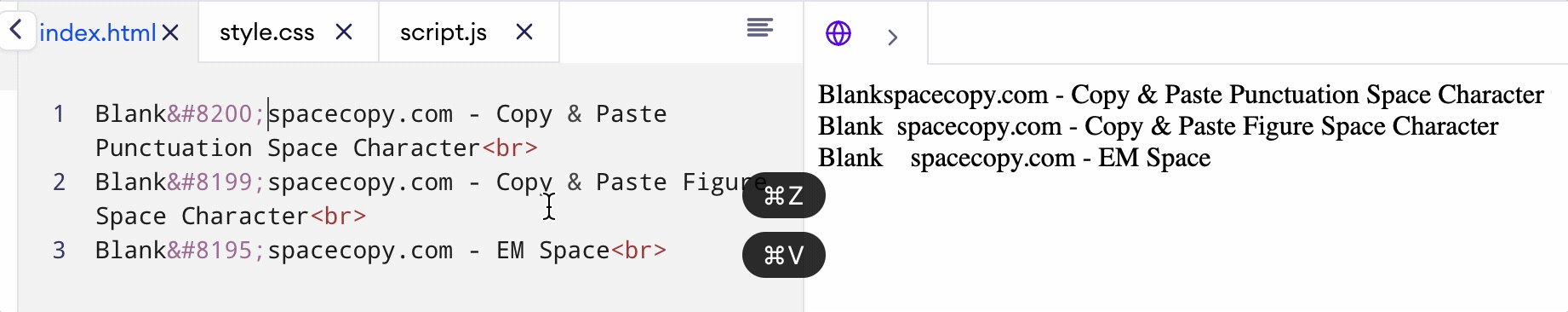
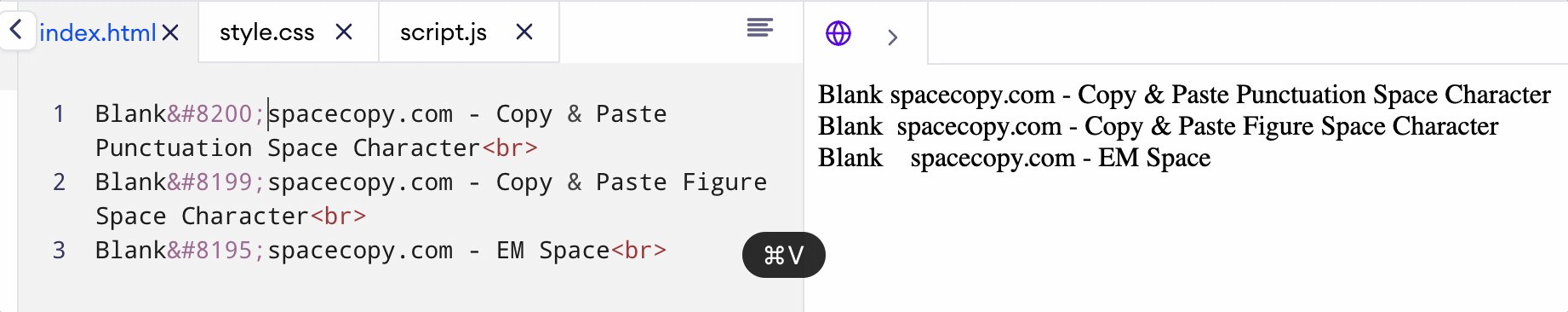
Using Punctuation Space in HTML
To add a Punctuation Space (U+2008) in HTML, you can use its HTML entity code   or its HTML hexadecimal entity code  . Here’s an example:
Using HTML Code:
Copy & Paste Punctuation Space Character – Blank spacecopy.com
Using Hex Code:
Copy & Paste Punctuation Space Character – Blank spacecopy.com

Punctuation Space vs Figure Space vs Em Space
Using Punctuation Space in CSS
You can add a Punctuation Space (U+2008) using the ::before and ::after in CSS to create additional spacing before or after an element. Here’s an example:
To copy the code, simply double-click on it and press Ctrl+C.
CSS
.punctuation-space::before {
content: "\2008";
}
.punctuation-space::after {
content: "\2008";
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Punctuation Space Example</title>
<style>
.punctuation-space::before {
content: "\2008"; /* Punctuation Space (U+2008) */
}
.punctuation-space::after {
content: "\2008"; /* Punctuation Space (U+2008) */
}
</style>
</head>
<body>
<p>This is an example with a Punctuation Space before and after the text: <span class="punctuation-space">text</span>.</p>
</body>
</html>
SaveSavedRemoved 1

![Punctuation Space (U+2008) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Figure-Space-1-qch6wmov3txng2abk5y7x1opzq61vllyn3wgofsjek.webp)
![Punctuation Space (U+2008) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Punctuation-Space-qch6wf65l5ncv6l8s2p7d3l18n7460s3y2oku83osc.webp)
![Hangul Filler (U+3164) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/2023/12/line-separator-336x220.webp)
![Right-To-Left Mark (U+200F) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/2023/09/Right-To-Left-336x220.webp)
