Three-Per-Em Space (U+2004) | Copy And Paste [ ] Character
The Three-Per-Em Space (U+2004), often known as the thick space, is defined as a space that is exactly one-third the width of an ‘em‘. An ’em’ is a unit originally equivalent to the width of a capital ‘M’ in whatever typeface and point size is being used.

Copy Three-Per-Em Space Character
Three-Per-Em Space Generator
Enter Number
Three-Per-Em Space Table
| Character Name | Three-Per-Em Space |
|---|---|
| Unicode Code Point | U+2004 |
| HTML Code |     |
| HTML Hex Code |   |
| CSS Code | \2004 |
| JavaScript/Java/C | \u{2004} (JavaScript and ES6), \\u2004 (Java and C) |
FAQs
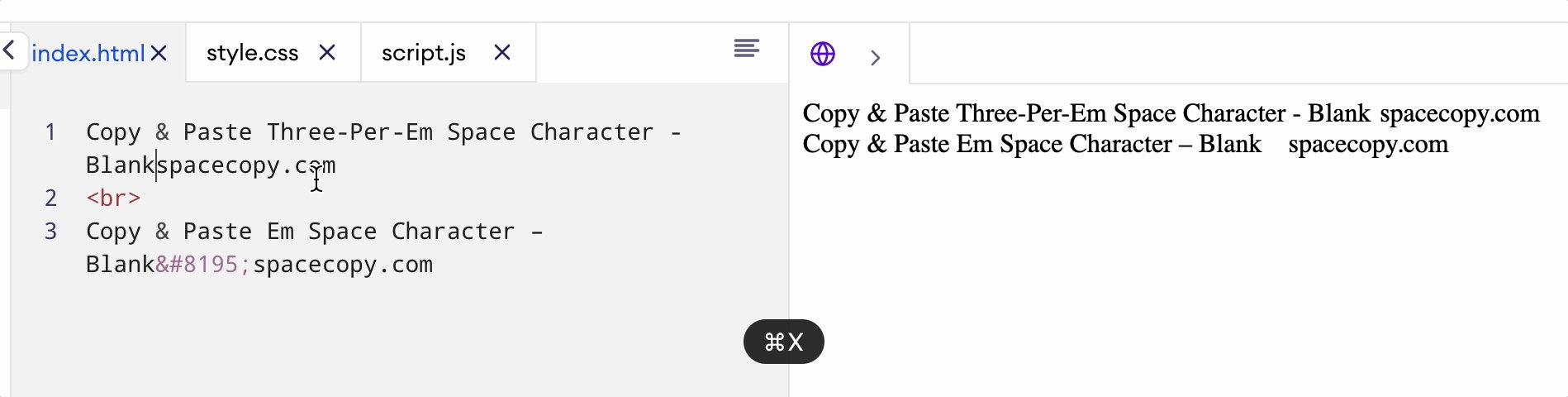
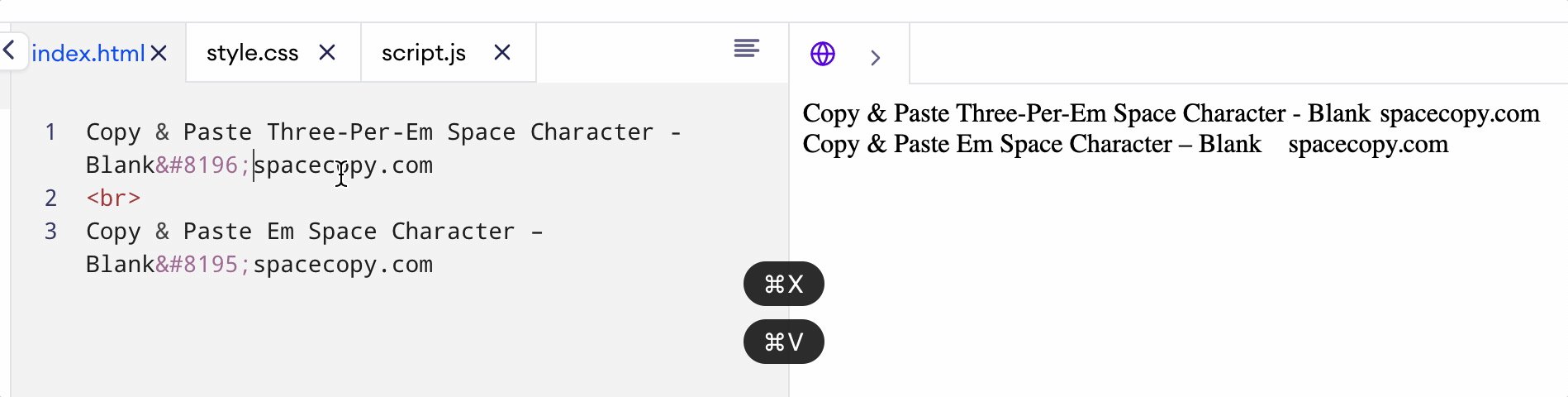
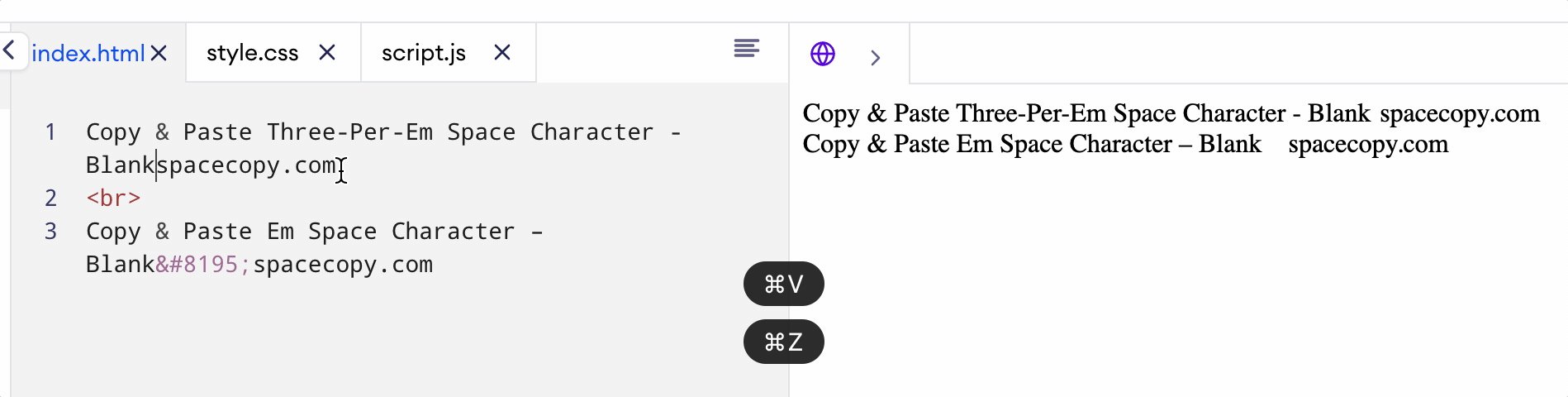
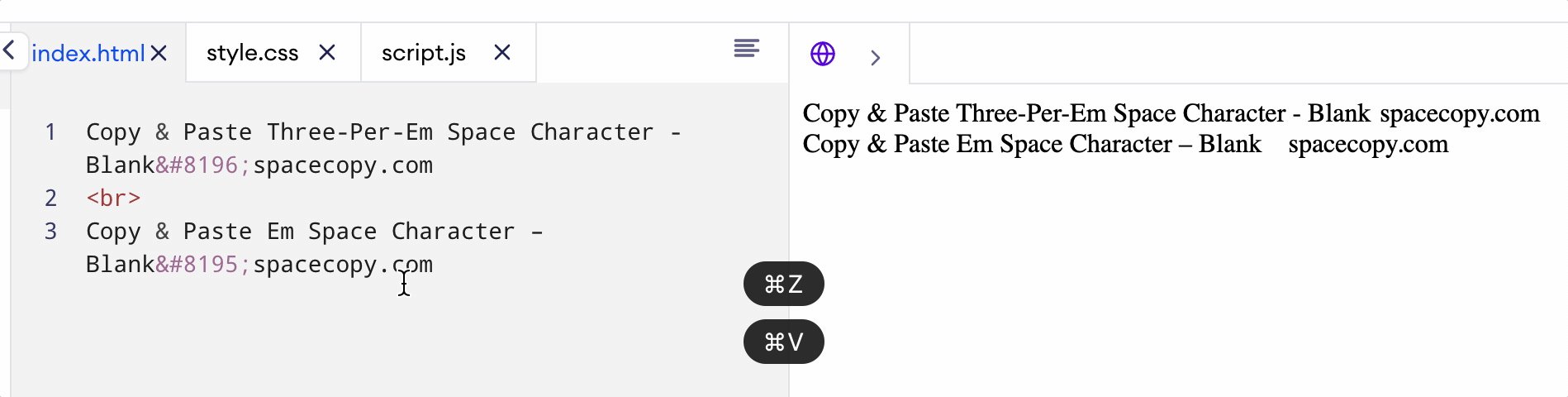
To add a Three-Per-Em Space character in HTML, you can use its HTML entity code   or Hex code ⠀ Here’s how you can use it:  
Using HTML Entity Code:
Copy & Paste Three-Per-Em Space Character – Blank spacecopy.com
Using Hexadecimal Entity Code:
Copy & Paste Three-Per-Em Space Character – Blank spacecopy.com

Three-Per-Em Space vs Em Space
To add a Three-Per-Em Space (U+2004) before and after an HTML element using CSS ::before and ::after, you can use the content property to insert the character
To copy the code, simply double-click on it and press Ctrl+C.
CSS
.three-per-em-space::before {
content: "\2004";
}
.three-per-em-space::after {
content: "\2004";
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Three-Per-Em Space Example</title>
<style>
.three-per-em-space::before {
content: "\2004";
}
.three-per-em-space::after {
content: "\2004";
}
</style>
</head>
<body>
<p class="three-per-em-space">This is some text with a Three-Per-Em Space before and after.</p>
</body>
</html>

![Three-Per-Em Space (U+2004) | Copy And Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/em-space-qccd9lm6qyqv0k986mfqgz0b4ap5bmgdjdsqbu9930.webp)
![Three-Per-Em Space (U+2004) | Copy And Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Four-Per-Em-Space-qcdscz2ikqpkaagoj7an8b9j7inqwzn2rfrhfozz24.webp)
![Hangul Filler (U+3164) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/2023/12/line-separator-336x220.webp)
![Right-To-Left Mark (U+200F) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/2023/09/Right-To-Left-336x220.webp)
