Thin Space (U+2009) | Copy and Paste [ ] Character
A thin space (U+2009), as the name suggests, is a type of whitespace, or space character, that is typically one-fifth (1⁄5) or one-sixth (1⁄6) of an em. This is narrower than a regular space.
Thin spaces are particularly useful when trying to fit words into tight spaces or when aiming to improve the aesthetics of a layout.

Copy Thin Space Character
Thin Space Generator
Enter Number
Thin Space Table
| Character Name | Thin Space |
|---|---|
| Unicode Code Point | U+2009 |
| HTML Code |    |
| HTML Hex Code |   |
| CSS Code | \2009 |
| JavaScript/Java/C | \u{2009} (JavaScript and ES6), \\u2009 (Java and C) |
FAQs
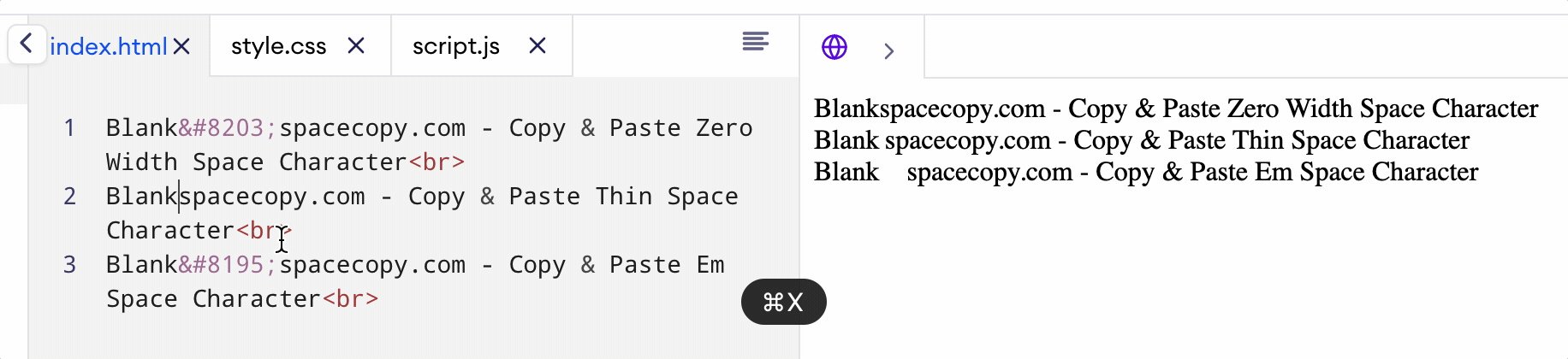
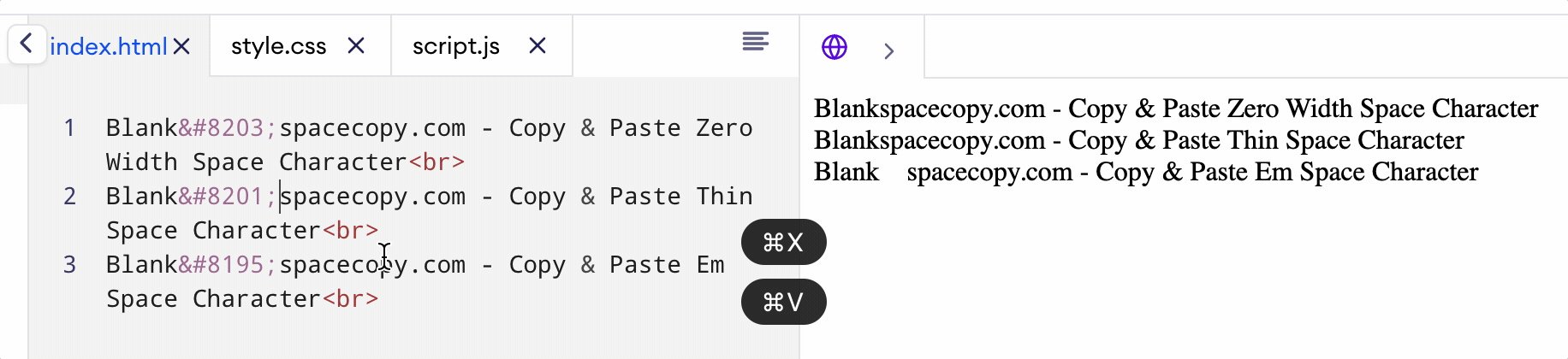
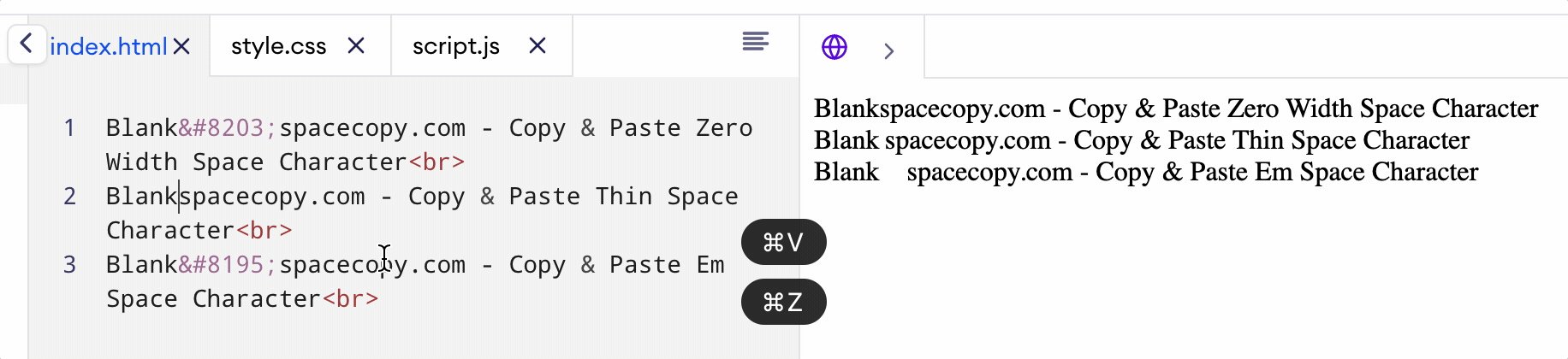
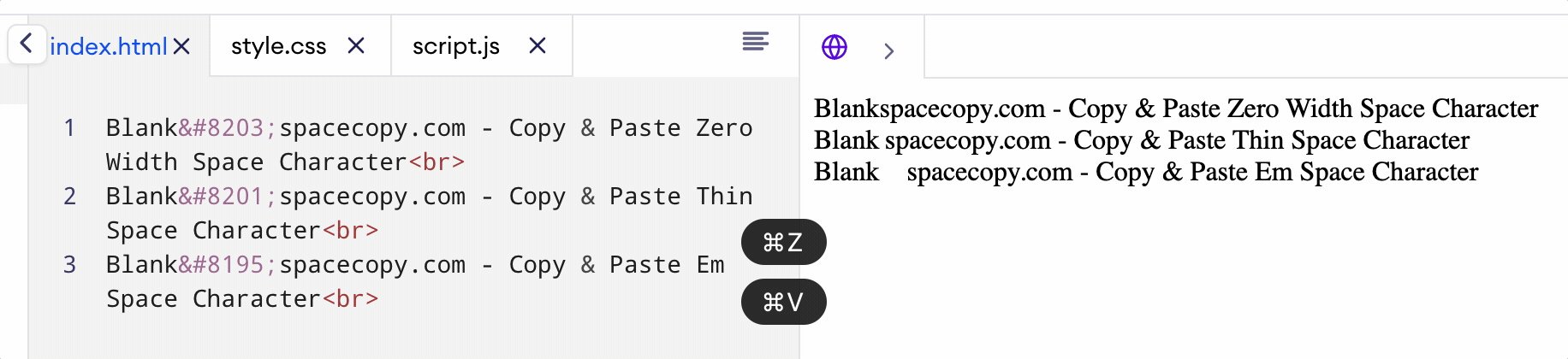
To add a thin space in HTML, you can use the HTML entity ( ), the decimal entity ( ) or Hex code ( ), which represents a thin space character. Here’s how you can use it:
Using HTML Code:
Copy & Paste Thin Space Character – Blank spacecopy.com
Using Hex Code:
Copy & Paste Thin Space Character – Blank spacecopy.com

Thin Space vs Zero Width Space vs Em Space
To add the “Thin Space” character to the CSS ::before and ::after, you can use the content property. Here’s an example:
To copy the code, simply double-click on it and press Ctrl+C.
CSS
.thin-space::before {
content: "\2009";
}
.thin-space::after {
content: "\2009";
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.thin-space::before {
content: "\2009"; /* Using the CSS code for Thin Space */
}
.thin-space::after {
content: "\2009"; /* Using the CSS code for Thin Space */
}
</style>
</head>
<body>
<p>This is a <span class="thin-space"></span> Thin Space <span class="thin-space"></span> Example.</p>
</body>
</html>

![Thin Space (U+2009) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Punctuation-Space-qch6wf65l5ncv6l8s2p7d3l18n7460s3y2oku83osc.webp)
![Hangul Filler (U+3164) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/2023/12/line-separator-336x220.webp)
![Right-To-Left Mark (U+200F) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/2023/09/Right-To-Left-336x220.webp)
