Home » Right-To-Left Mark (U+200F) | Copy and Paste [] Character
Right-To-Left Mark (U+200F) | Copy and Paste [] Character
SaveSavedRemoved 0
5/5 - (1 vote)
The Right-To-Left Mark is a control character, similar to the Left-To-Right Mark (LRM). It has the Unicode value U+200F and the HTML code (‏).

Copy Right-To-Left Mark Character
Right-To-Left Mark Generator
Enter Number
Copied!
Right-To-Left Mark Table
| Character Name | Right-To-Left Mark |
|---|---|
| Unicode | U+200F |
| HTML Code | ‏ |
| HTML Entity | |
| CSS Code | \200F |
| JavaScript/Java/C | \u{200F} (JavaScript and ES6), \\u200F (Java and C) |
FAQs
Using Right-To-Left Mark in HTML
To add a Right-To-Left Mark in HTML, you can use either the HTML entity (‏) or the decimal Unicode character (‏).
Using HTML Code:
Copy & Paste Right-To-Left Mark Character – Blank‏spacecopy.com
Using HTML entity:
Copy & Paste Right-To-Left Mark Character – Blank‏spacecopy.com

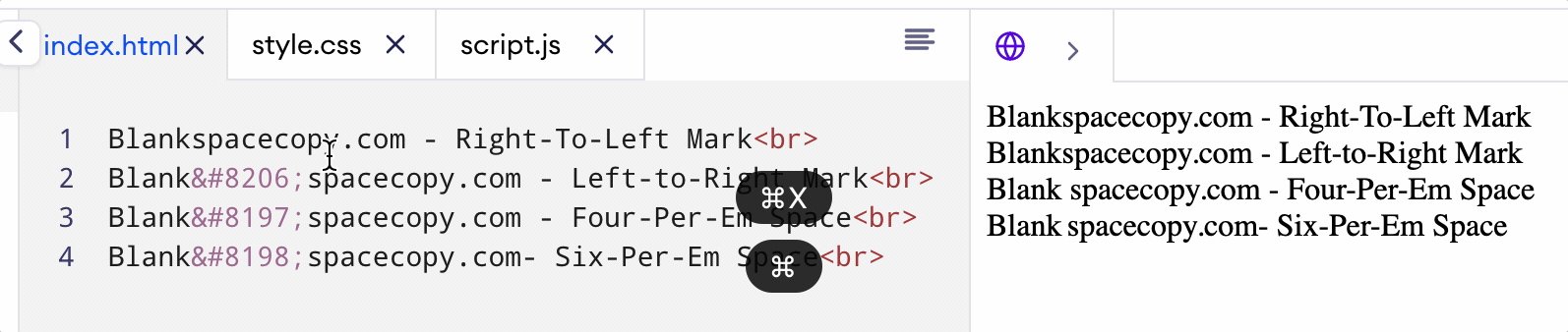
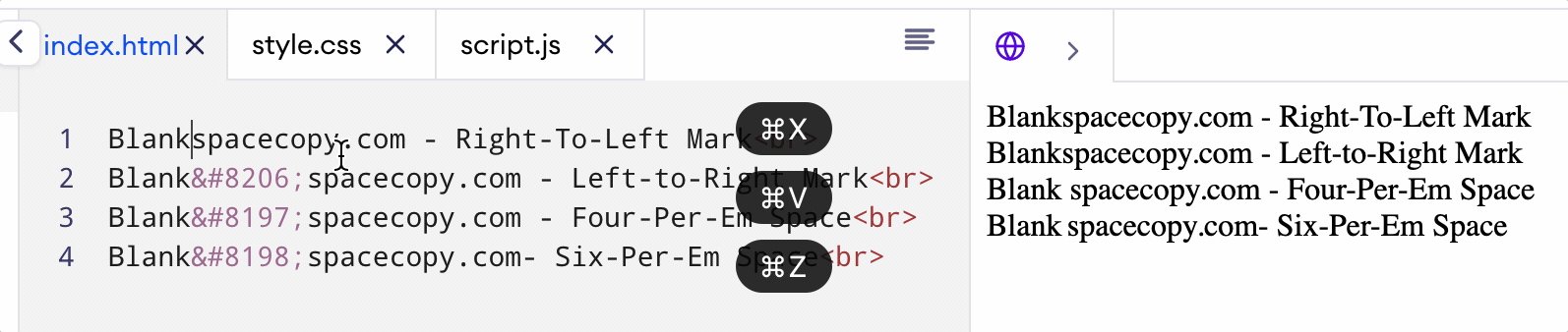
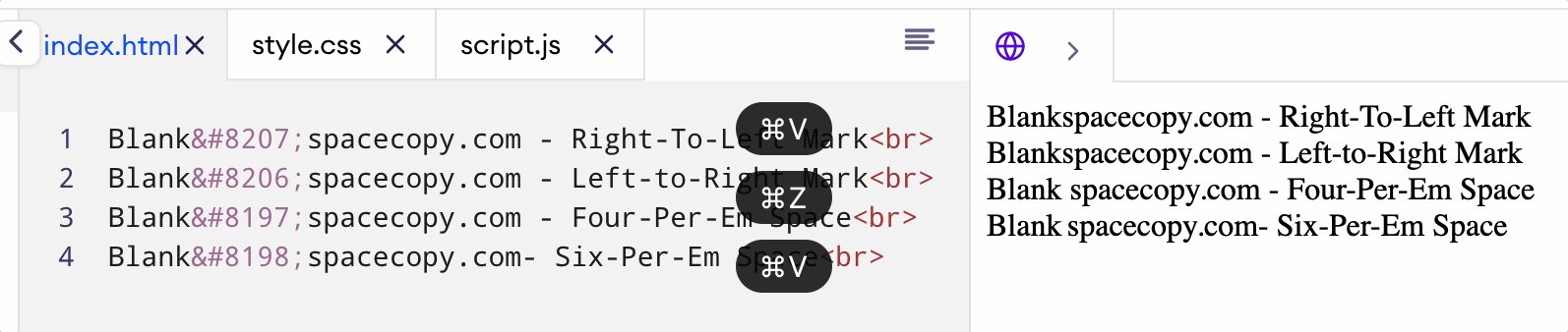
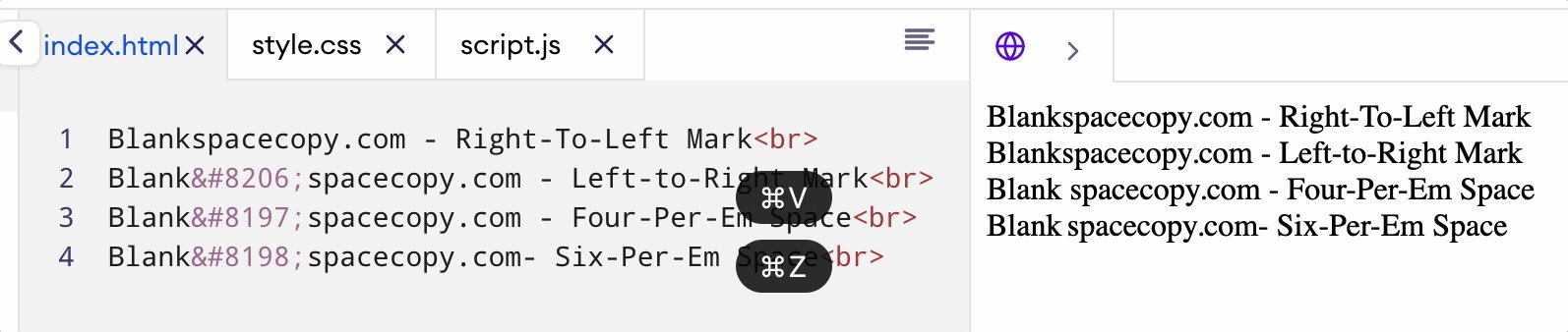
Right-To-Left Mark vs Left-to-Right Mark vs Four-Per-Em vs Six-Per-Em Space
Using Right-To-Left Mark in CSS
In CSS, you can insert it as content within the ::before and ::after pseudo-elements. Follow the example below:
To copy the code, simply double-click on it and press Ctrl+C.
CSS
.right-to-left-mark::after {
content: "\200F"; }
.right-to-left-mark::before {
content: "\200F";
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Right-To-Left Mark in CSS</title>
<style>
.right-to-left-mark::after {
content: "\200F";
}
.right-to-left-mark::before {
content: "\200F";
}
</style>
</head>
<body>
<div class="right-to-left-mark">Copy & Paste Right-To-Left Mark Character - Blankspacecopy.com</div>
</body>
</html>
SaveSavedRemoved 0

![Right-To-Left Mark (U+200F) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Left-To-Right-Mark-qcwxdtkz4mococ1dn8fwew990iq1ax5zs18o6alrgc.webp)
![Right-To-Left Mark (U+200F) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/line-separator-qhdgl7yfjlcvc9rtllh00ulqqzuvxossuuoe7apyd8.webp)
![Hangul Filler (U+3164) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/2023/12/line-separator-336x220.webp)

