No-Break Space (U+00A0) – Copy And Paste NBSP [ ]
A No-Break Space (U+00A0) is a typographic character that prevents a line break or word wrap between the characters it separates. It is commonly used in documents to ensure that specific elements, such as numbers and their units, or symbols and their associated text, stay together on the same line.

Copy No-Break Space Character
No-Break Space Character Generator
Enter Number
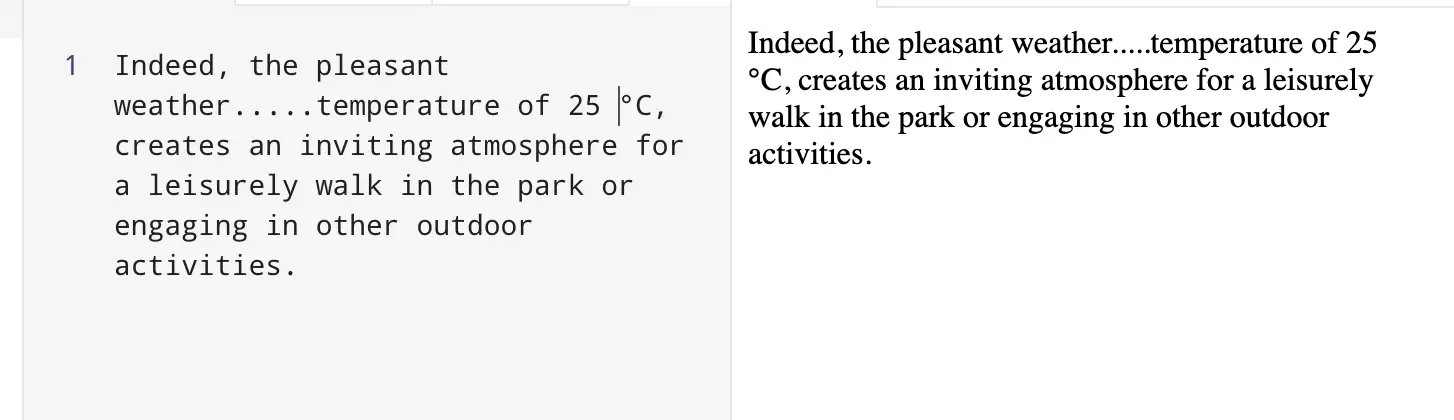
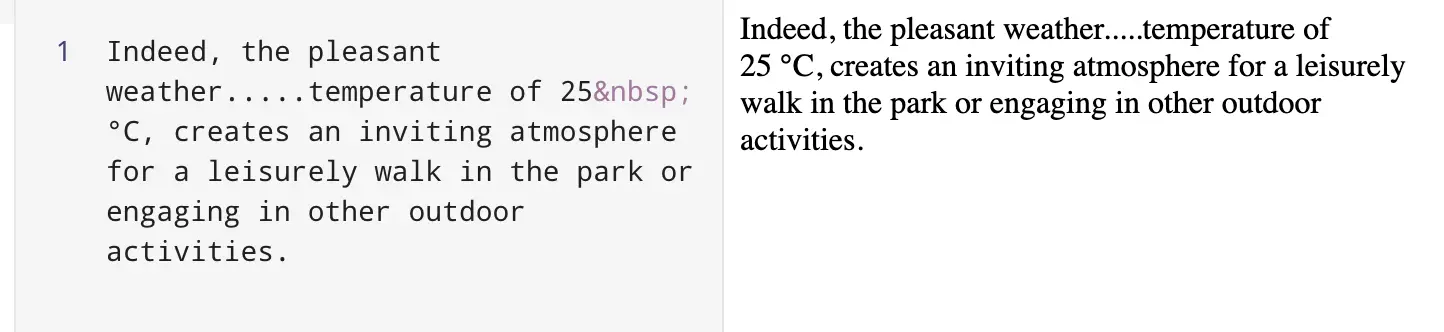
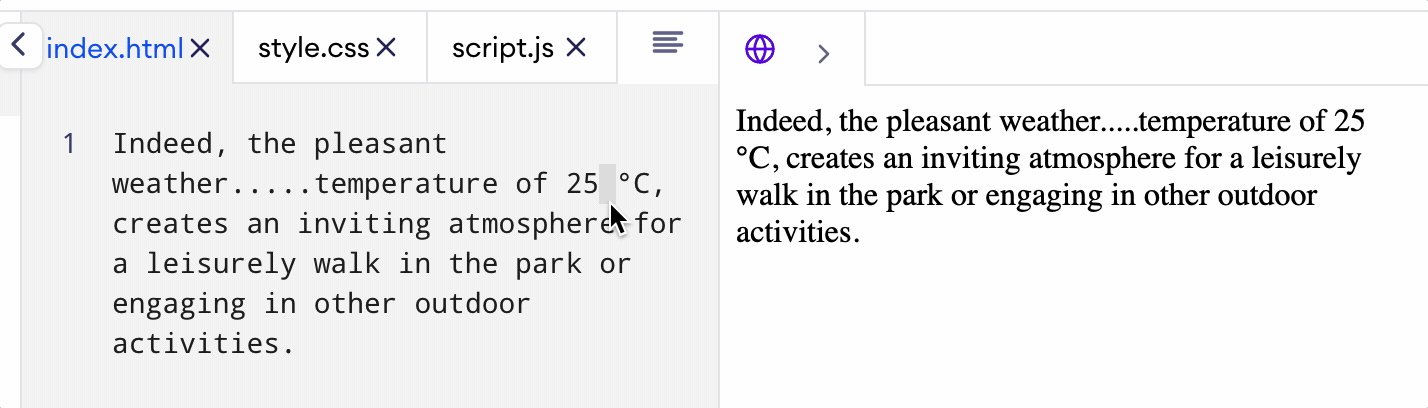
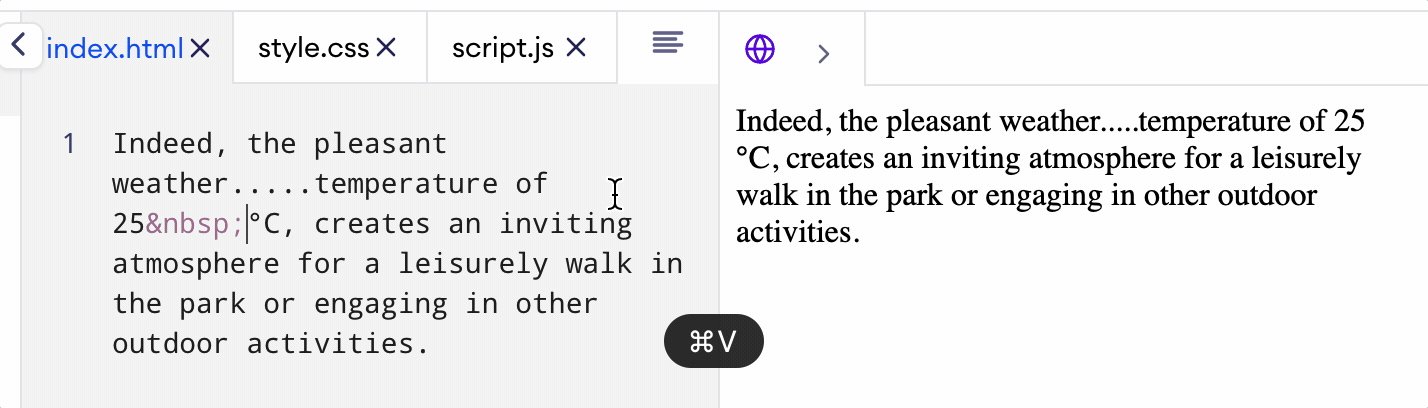
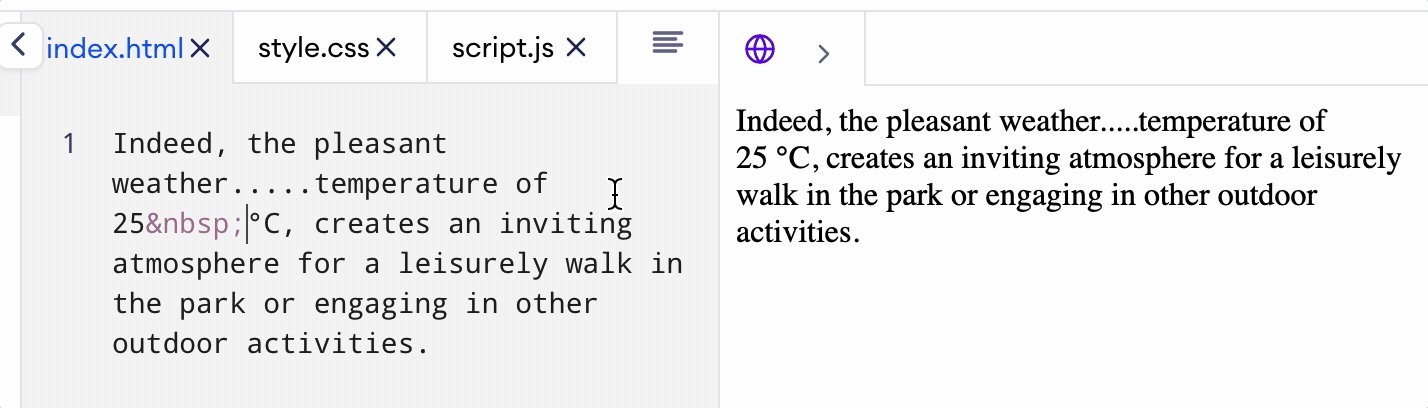
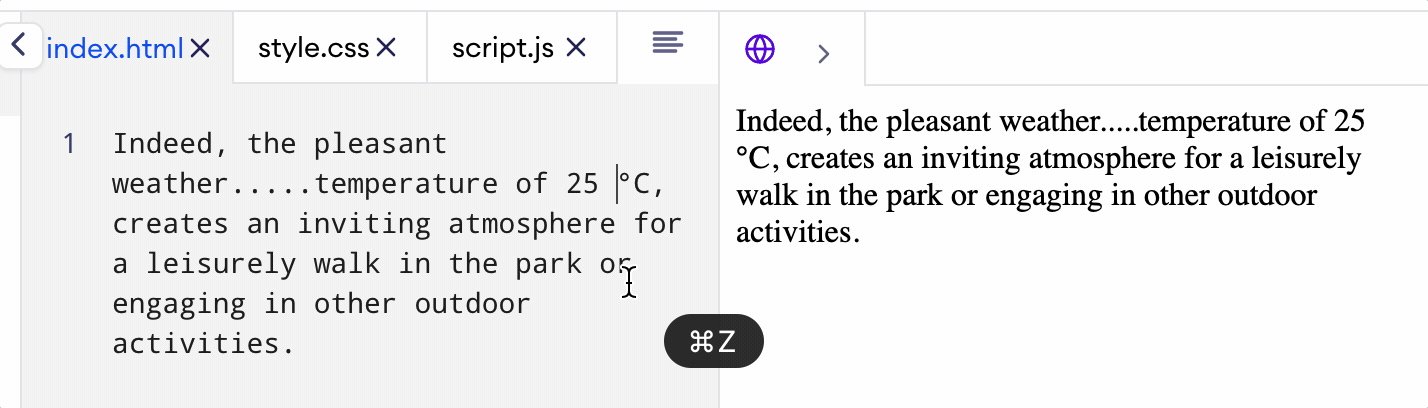
Example


In this example, the non-breaking space ensures that the “°C” symbol and the preceding amount “25” stay together on the same line, preserving proper formatting and clarity.

No-Break Space Character Table
| Character Name | No-Break Space |
|---|---|
| Unicode Code Point | U+00A0 |
| HTML Entity | |
| HTML Code |   |
| HTML Hex Code |   |
| CSS Code | \00A0 |
| JavaScript/Java/C | \u{00A0} (JavaScript and ES6), \\u00A0 (Java and C) |
| Alt Code | 255 |
FAQs
- Control (Option on Mac) + Shift + Space Bar:
On a Mac, you can use Control + Option + Space Bar to insert a nonbreaking space in applications like Microsoft Word or text editors.
- Pages: Option + Space Bar:
In Apple’s Pages application, you can use Option + Space Bar to insert a nonbreaking space.
- HTML Entity (HTML):
In HTML, you can use the HTML entity to insert a nonbreaking space.
- Alt Code: 255 (Windows 11):
On Windows systems, you can use the Alt code 255 to insert a nonbreaking space.
To do this, press and hold the Alt key, then type 255 using the numeric keypad (not the number keys above the letter keys on your keyboard). Release the Alt key, and a nonbreaking space will appear.
Indeed, you can use CSS pseudo-elements ::before and ::after to insert content, including nonbreaking spaces, before or after HTML elements
To copy the code, simply double-click on it and press Ctrl+C.
CSS
.special-text::before {
content: "\00a0";
}
.special-text::after {
content: "\00a0";
}
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.special-text::before {
content: "\00a0"; /* Unicode representation of a nonbreaking space */
}
.special-text::after {
content: "\00a0"; /* Unicode representation of a nonbreaking space */
}
</style>
</head>
<body>
<p>This is some <span class="special-text">special</span> text.</p>
</body>
</html>

![No-Break Space (U+00A0) – Copy And Paste NBSP [ ]](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/zero-with-space-qc8i2wgonxh6p8kq57yn7wknctsltbbtmq6pjpo470.webp)
![Hangul Filler (U+3164) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/2023/12/line-separator-336x220.webp)
![Right-To-Left Mark (U+200F) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/2023/09/Right-To-Left-336x220.webp)
