Left-To-Right Mark (U+200E) | Copy and Paste [] Character
The Left-to-Right Mark, represented as U+200E in Unicode, is especially useful for maintaining the correct left-to-right orientation of punctuation marks in a text string.
This is particularly relevant when the string includes both left-to-right languages (such as English and Cyrillic) and right-to-left languages (such as Syriac, Arabic, and Hebrew).

Copy Left-To-Right Mark Character
Left-To-Right Mark Generator
Enter Number
Left-To-Right Mark Table
| Character Name | Left-To-Right Mark |
|---|---|
| Unicode | U+200E |
| HTML Code | ‎ |
| HTML Entity | |
| CSS Code | \200E |
| JavaScript/Java/C | \u{200E} (JavaScript and ES6), \\u200E (Java and C) |
FAQs
To add a Left-to-Right Mark (U+200E) in HTML, you can use either the HTML entity (‎) or the decimal Unicode character (‎). Here’s an example of how to use it:
Using HTML Code:
Copy & Paste Left-to-Right Mark Character – Blank‎spacecopy.com
Using HTML entity:
Copy & Paste Left-to-Right Mark Character – Blank‎spacecopy.com

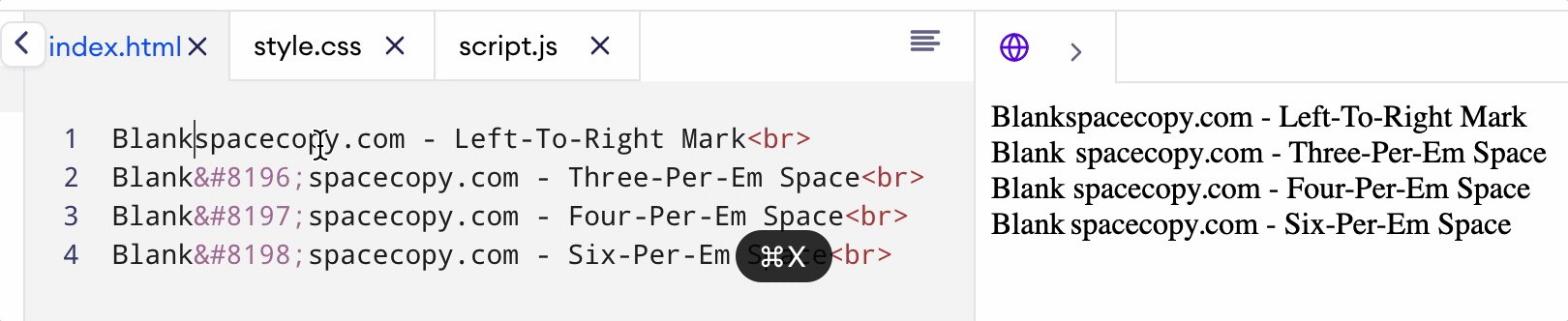
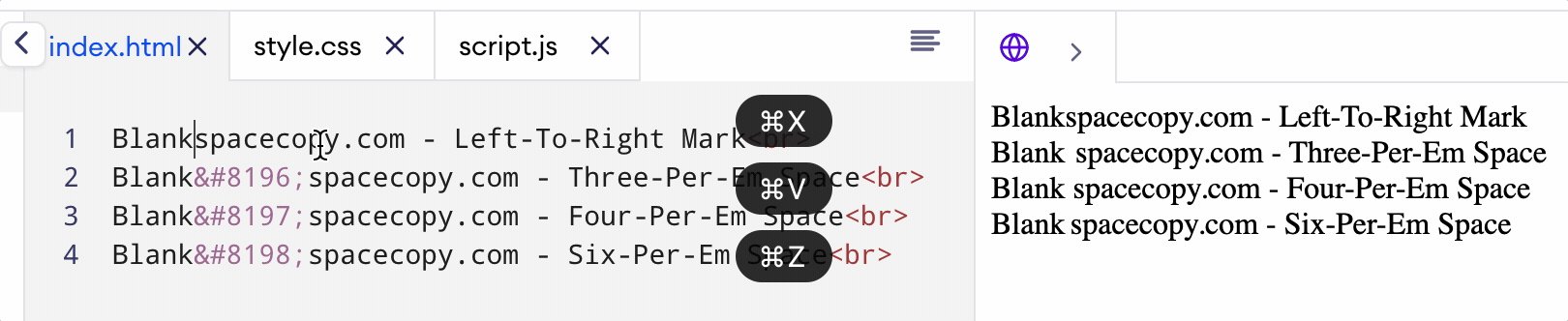
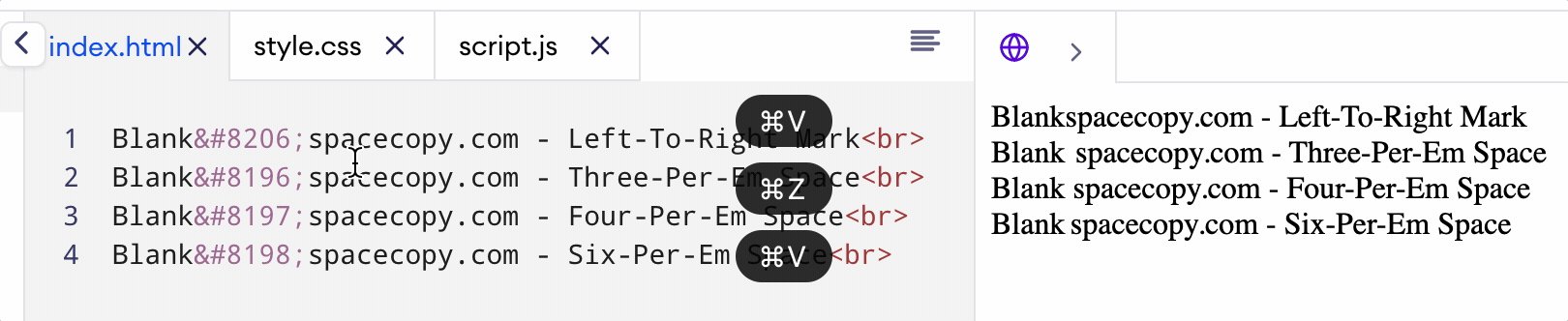
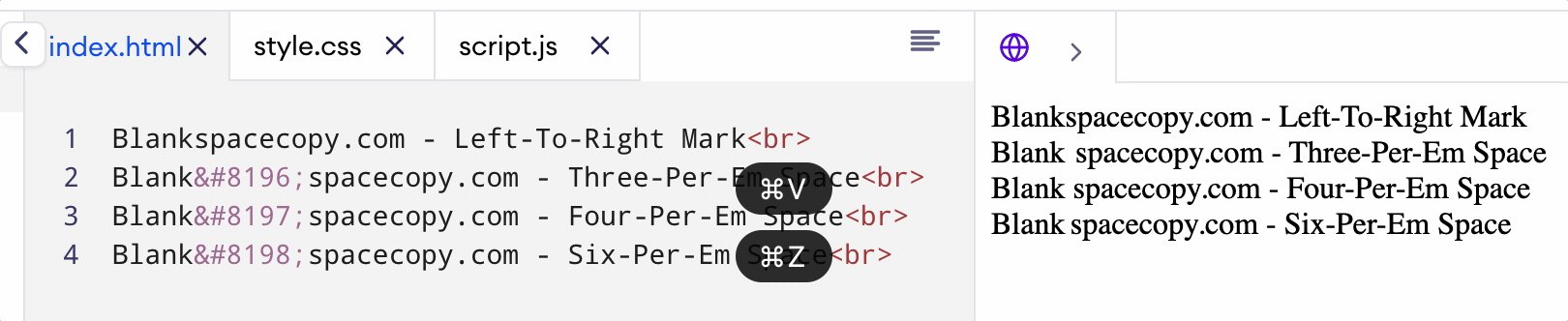
Left-to-Right Mark vs Three-Per-Em vs Four-Per-Em vs Six-Per-Em Space
In CSS, you can insert it as content within the ::before and ::after pseudo-elements. Here’s an example of how to do this:
To copy the code, simply double-click on it and press Ctrl+C.
CSS
.left-to-right-mark::after {
content: "\200E"; }
.left-to-right-mark::before {
content: "\200E";
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Left-to-Right Mark in CSS</title>
<style>
.left-to-right-mark::after {
content: "\200E"; }
.left-to-right-mark::before {
content: "\200E";
}
</style>
</head>
<body>
<div class="left-to-right-mark">Copy & Paste Left-To-Right Mark Character - Blankspacecopy.com</div>
</body>
</html>

![Left-To-Right Mark (U+200E) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Braille-Pattern-Blank-qctex81ttuigngxvmck6uq7vmdwe65o16rkodwsc3g.webp)
![Left-To-Right Mark (U+200E) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Right-To-Left-qcwygdwlixgv0e0rgejv7nx2emn63v9jewstzzfa64.webp)
![Hangul Filler (U+3164) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/2023/12/line-separator-336x220.webp)
![Right-To-Left Mark (U+200F) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/2023/09/Right-To-Left-336x220.webp)
