Ideographic Space (U+3000): Copy And Paste It
The Ideographic Space (U+3000) is a specific Unicode character used to create blank spaces within text. This particular space character is used primarily in East Asian typography, such as Chinese, Japanese, or Korean, and is typically as wide as a full-width character.

Copy Ideographic Space Character
Ideographic Space Character Generator
Enter Number
Ideographic Space Character Table
| Character Name | Ideographic Space (U+3000) |
|---|---|
| Unicode Code Point | U+3000 |
| HTML Entity |   |
| HTML Hex Entity |   |
| CSS Code | \3000 |
| JavaScript/Java/C | \u{3000} (JavaScript and ES6), \\u3000 (Java and C) |
FAQs
You can use the HTML entity   or   to represent the Ideographic Space character (U+3000) in your HTML document. Here’s an example:
Copy & Paste   Character – Blankspacecopy.com
This example, is used to insert an Ideographic Space between the two sentences. Here is a result:
Copy & Paste Character – Blankspacecopy.com
To add an ideographic space (U+3000) using CSS code, you can use the ::before or ::after to insert the character into your HTML content. Here’s an example of how you can do it:
To copy the code, simply double-click on it and press Ctrl+C.
CSS
.ideographic-space::before {
content: "\3000";
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ideographic Space Example</title>
<style>
.ideographic-space::before {
content: "\3000";
}
</style>
</head>
<body>
<p>This is some text with an ideographic space: This<span class="ideographic-space"></span> is between two words.</p>
</body>
</html>
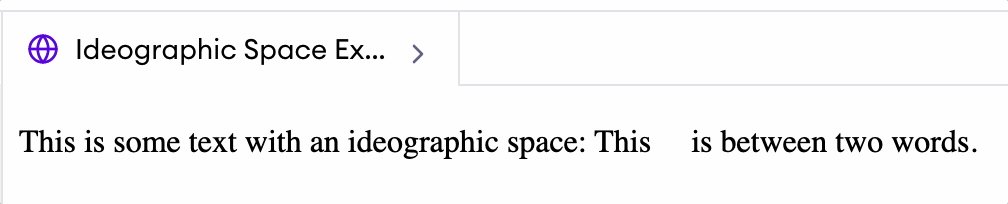
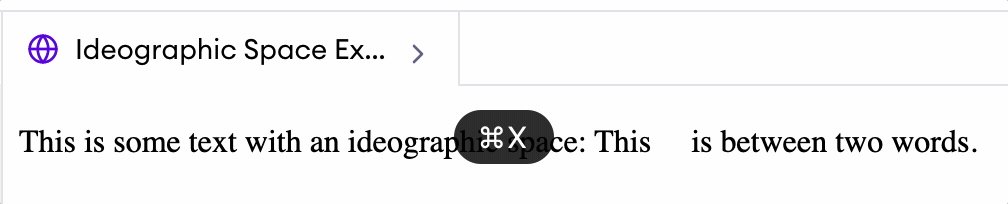
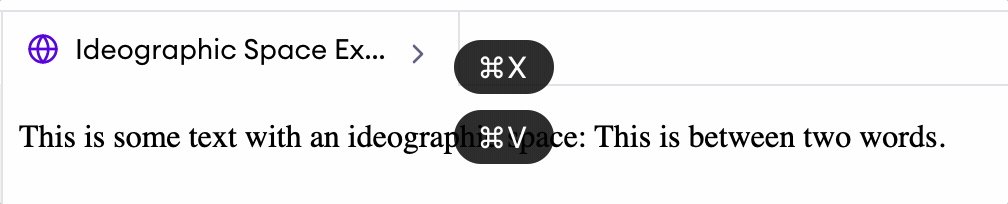
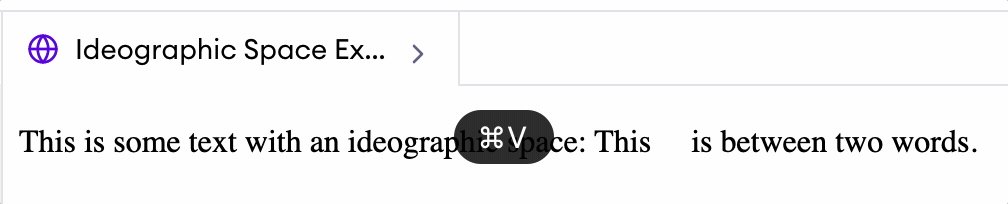
Result:

This is some text with an ideographic space: This is between two words.


![Hangul Filler (U+3164) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/2023/12/line-separator-336x220.webp)
![Right-To-Left Mark (U+200F) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/2023/09/Right-To-Left-336x220.webp)
