Hangul Filler (U+3164) | Copy and Paste [ ] Character
Hangul Filler Unicode character (U+3164) is a special character used in the Korean writing system, Hangul. Its primary purpose is to fill in empty spaces in Hangul syllables when there is no consonant or vowel to occupy that position.
This character can be used in various applications, including naming games like PUBG, FF, Mini Word, or even blank folders in operating systems like Windows, macOS, and iOS.

Copy Hangul Filler Character
Hangul Filler Generator
Enter Number
Hangul Filler Table
| Character Name | Hangul Filler |
|---|---|
| Unicode | U+3164 |
| HTML Code | ㅤ |
| HTML Entity | ㅤ |
| CSS Code | \3164 |
| JavaScript/Java/C | \u{3164} (JavaScript and ES6), \\u3164 (Java and C) |
FAQs
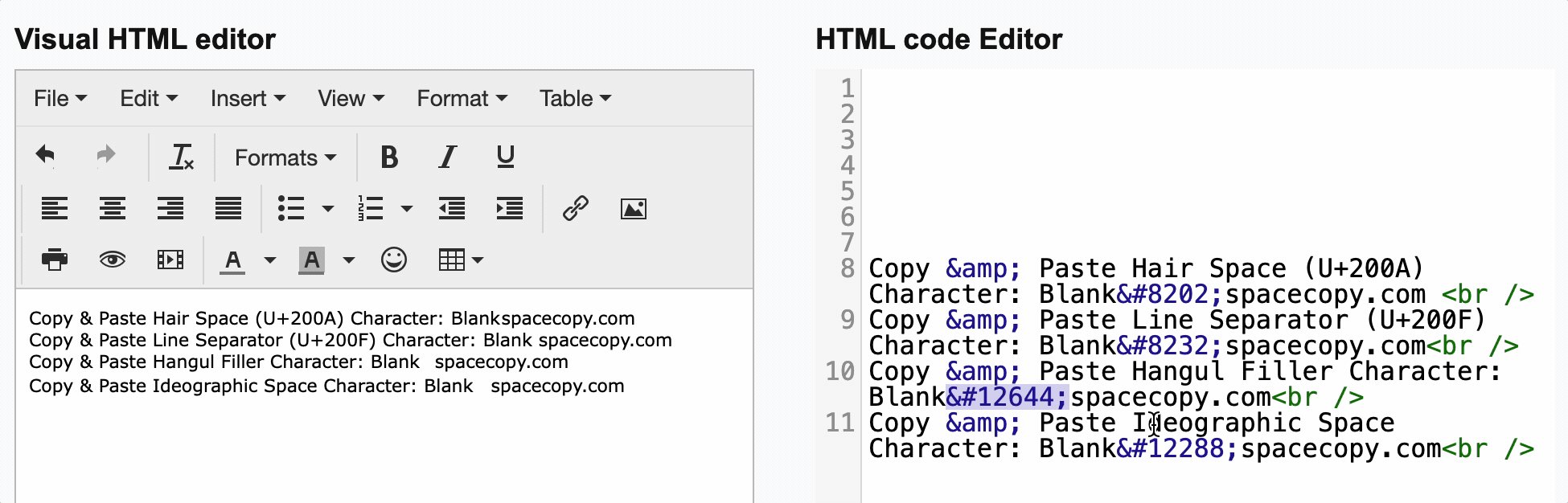
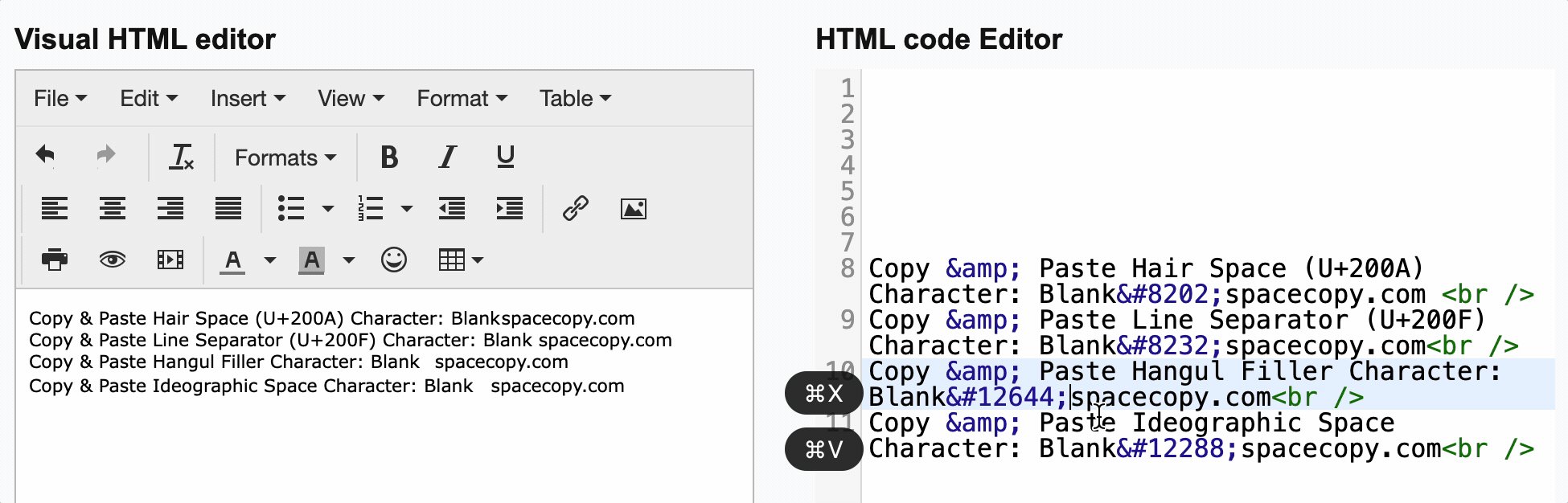
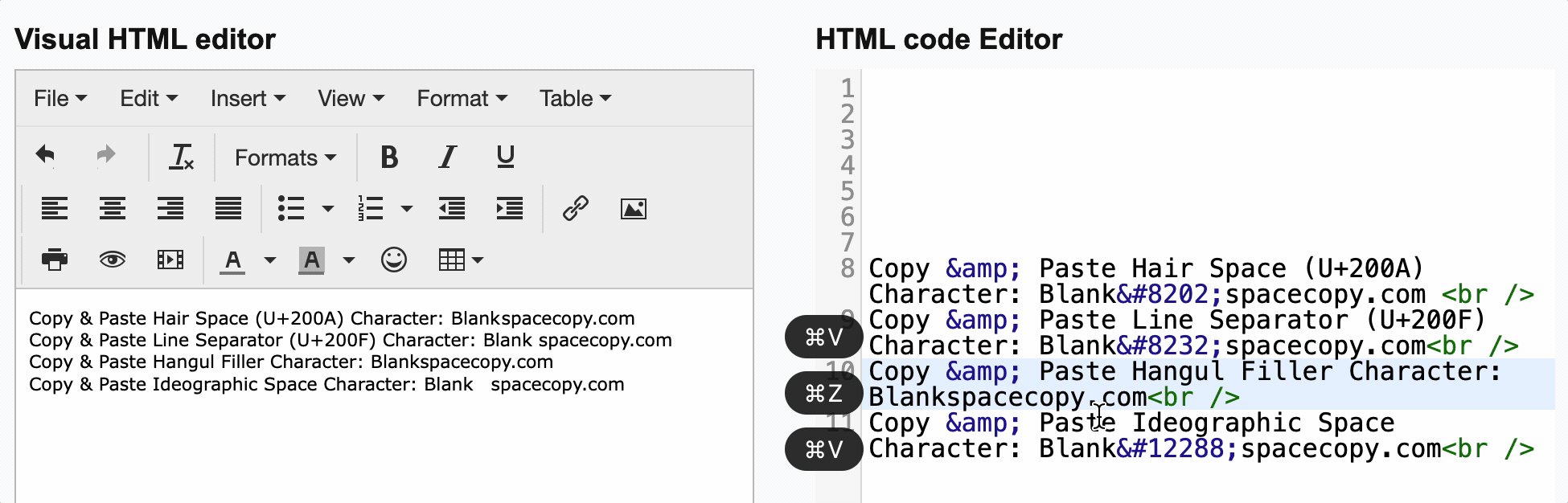
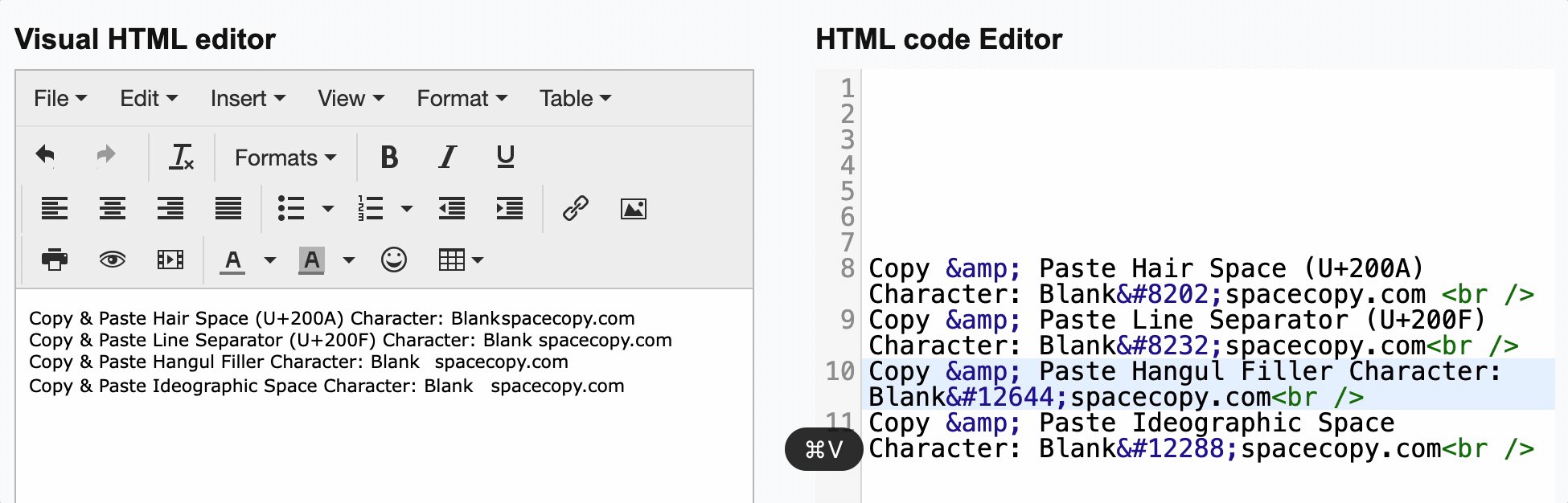
To use Hangul Filler in HTML, simply follow the guide below
Using HTML Code:
Copy & Paste Hangul Filler Character – Blankㅤspacecopy.com

Hair Space (U+200A) vs Line Separator vs Hangul Filler vs Ideographic Space
Copy & Paste Hair Space (U+200A) Character: Blank spacecopy.com
Copy & Paste Line Separator (U+200F) Character: Blank
spacecopy.com
Copy & Paste Hangul Filler Character: Blankㅤspacecopy.com
Copy & Paste Ideographic Space Character: Blank spacecopy.com
In CSS, you can insert Hangul Filler as content within the ::before and ::after pseudo-elements. Here is the example:
To copy the code, simply double-click on it and press Ctrl+C.
CSS
.hangul-filler::before, .hangul-filler::after {
content: "\3164";
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.hangul-filler::before,
.hangul-filler::after {
content: "\3164";
}
/* Additional styles for illustration */
.hangul-filler {
display: flex;
align-items: center;
text-align: center;
/* Add your other styles here */
}
</style>
<title>Hangul Filler Example</title>
</head>
<body>
<div class="hangul-filler">
<!-- Your content goes here -->
<p>This is an example text with Hangul Filler separators.</p>
</div>
</body>
</html>

![Hangul Filler (U+3164) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/whitespaces-1-1-qhdkfjvdbupzycu7ue2fyxxtye1iq3ypviyur9m6nw.webp)
![Line Separator (U+2028) | Copy and Paste [
] Character](https://blankspacecopy.com/wp-content/uploads/2023/12/line-separator-336x220.webp)
![Right-To-Left Mark (U+200F) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/2023/09/Right-To-Left-336x220.webp)

