Four-Per-Em Space (U+2005) | Copy and Paste [ ] Character
A Four-Per-Em Space (U+2005), also known as a “Mid-space”, is a space in typography that is one-fourth the width of an “em”. A four-per-em space is essentially a very narrow space, typically used to create a small separation in text for improved readability or aesthetic purposes.

Copy Four-Per-Em Space Character
Four-Per-Em Space Generator
Enter Number
Four-Per-Em Space Table
| Character Name | Four-Per-Em Space |
|---|---|
| Unicode Code Point | U+2005 |
| HTML Code |     |
| HTML Hex Code |   |
| CSS Code | \2005 |
| JavaScript/Java/C | \u{2005} (JavaScript and ES6), \\u2005 (Java and C) |
FAQs
To use a Four-Per-Em Space in HTML, you can either use the HTML entity code ( ) or the Hex code ( ). Here’s how to do it:
Using HTML Entity Code:
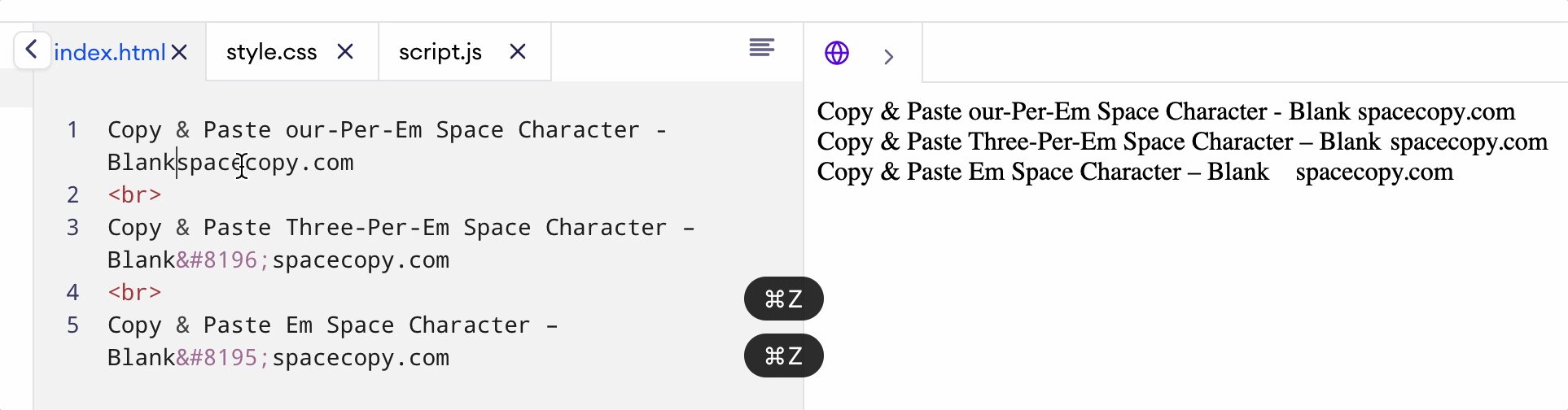
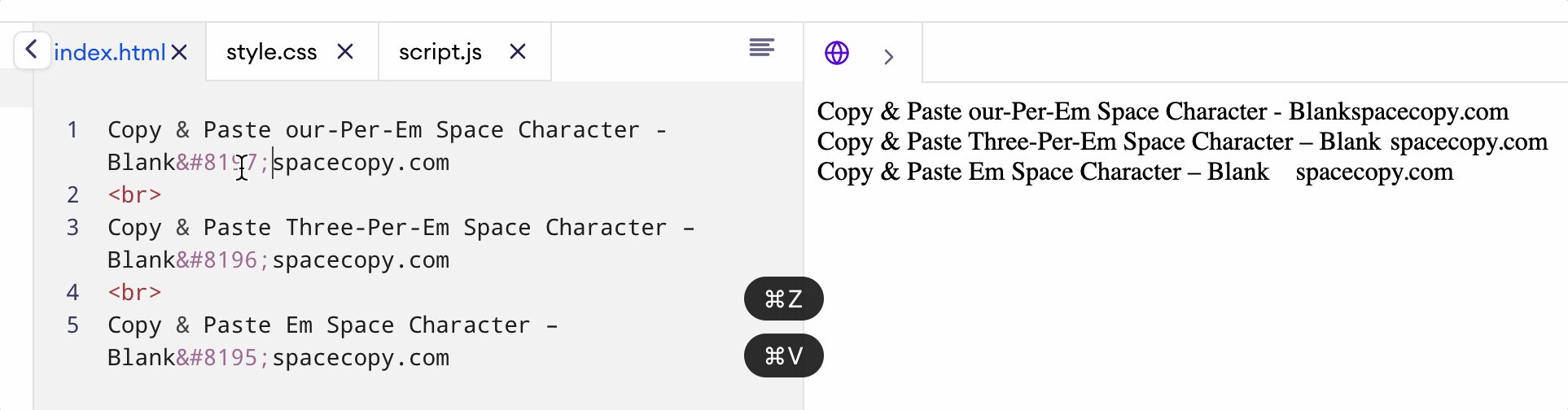
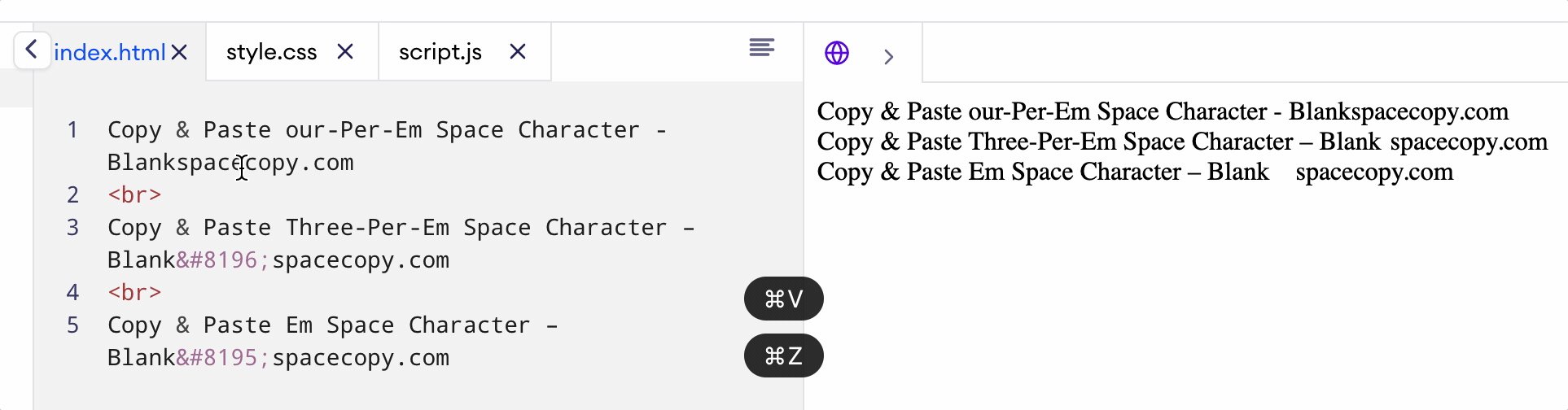
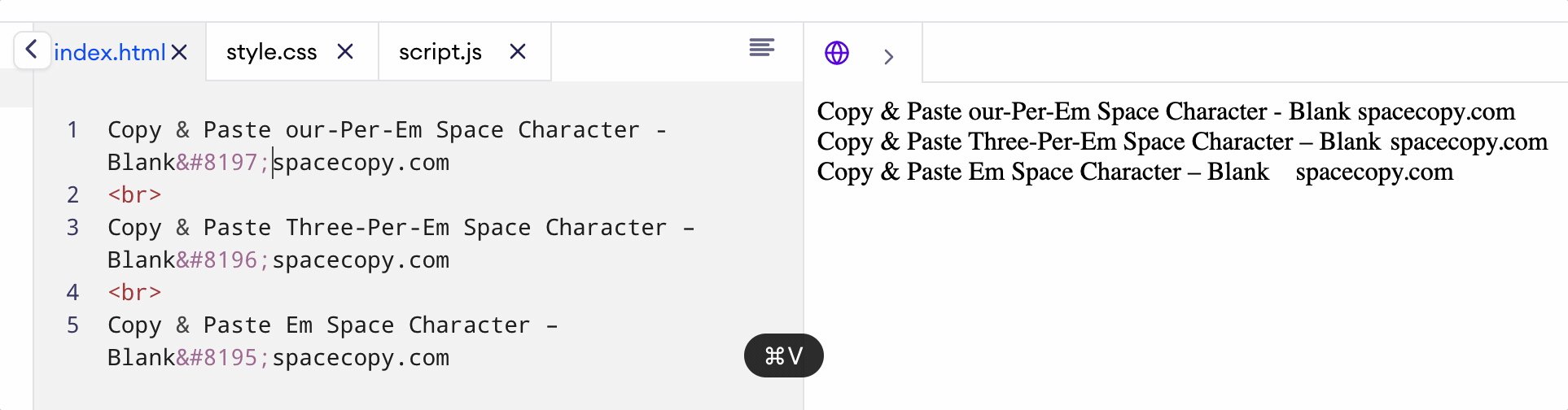
Copy & Paste Four-Per-Em Space Character – Blank spacecopy.com
Using Hexadecimal Entity Code:
Copy & Paste Four-Per-Em Space Character – Blank spacecopy.com

Four-Per-Em vs Three-Per-Em vs Em Space
In CSS, you can use the Four-Per-Em Space (U+2005) as a content delimiter or separator in ::before and ::after pseudo-elements. Here’s how you can use it in CSS:
To copy the code, simply double-click on it and press Ctrl+C.
CSS
.four-per-em-space::before {
content: "\2005";
}
.four-per-em-space::after {
content: "\2005";
}
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Four-Per-Em Space Example</title>
<style>
.four-per-em-space::after {
content: "\2005";
}
.four-per-em-space::before {
content: "\2005";
}
</style>
</head>
<body>
<p class="four-per-em-space">This is some text with Four-Per-Em Spaces before and after.</p>
</body>
</html>

![Four-Per-Em Space (U+2005) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Three-Per-Em-Space-qcdqmfv1wj3tw7aooo75ulckhovntwdxtxbl1zpv0c.webp)
![Four-Per-Em Space (U+2005) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Six-Per-Em-Space-qcfocfa5n532anel54jzipgptbhl1bukl6xa4o51rw.webp)
![Hangul Filler (U+3164) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/2023/12/line-separator-336x220.webp)
![Right-To-Left Mark (U+200F) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/2023/09/Right-To-Left-336x220.webp)
