Home » Figure Space (U+2007) | Copy and Paste [ ] Character
Figure Space (U+2007) | Copy and Paste [ ] Character
SaveSavedRemoved 0
5/5 - (1 vote)
Figure Space (U+2007) has the same width as a digit, or a “figure”, in a given font, which ensures consistent alignment in tables and columns where numbers are displayed.

Copy Figure Space Character
Figure Space Generator
Enter Number
Copied!
Figure Space Table
| Character Name | Figure Space |
|---|---|
| Unicode Code Point | U+2007 |
| HTML Code |     |
| HTML Hex Code |   |
| CSS Code | \2007 |
| JavaScript/Java/C | \u{2007} (JavaScript and ES6), \\u2007 (Java and C) |
FAQs
Using Figure Space in HTML
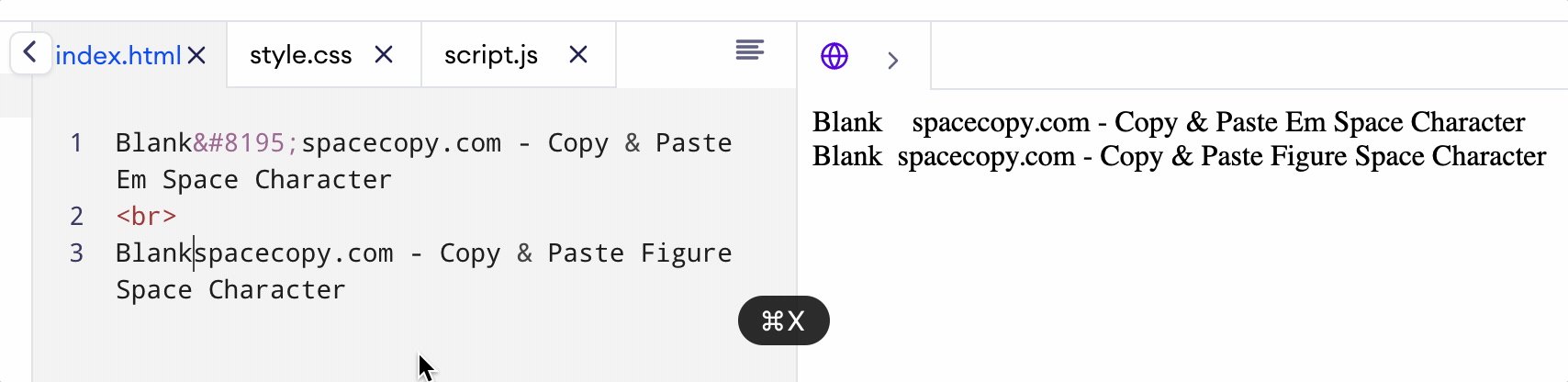
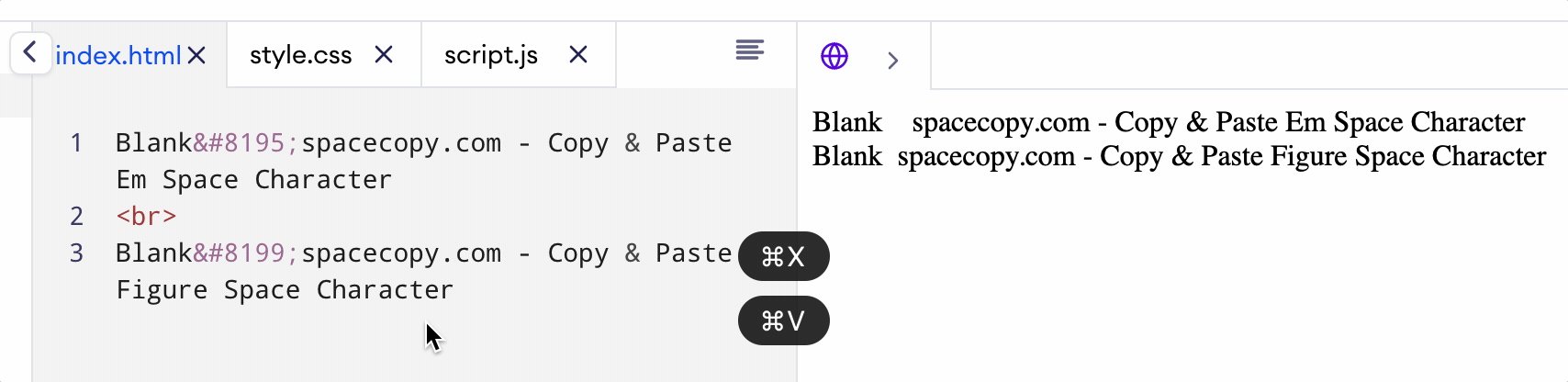
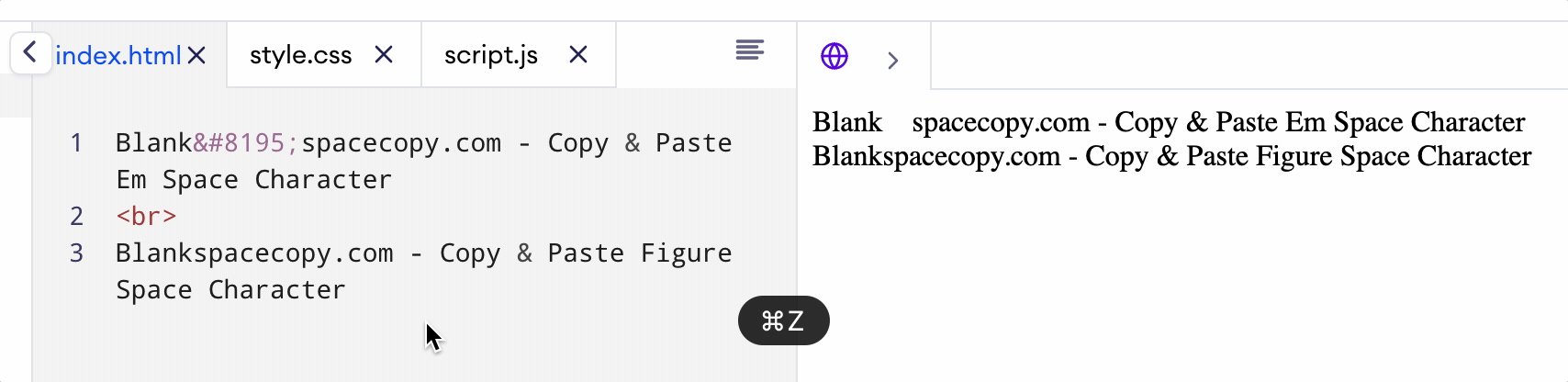
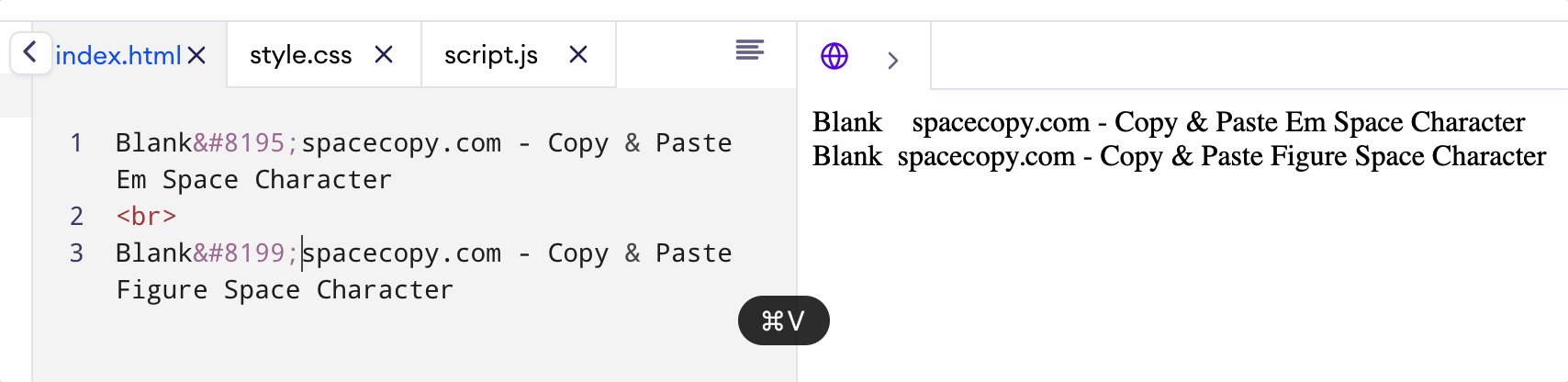
You can add the Figure Space in HTML by using HTML entity code or its hexadecimal code:
Using HTML Code:
Copy & Paste Figure Space Character – Blank spacecopy.com
Using Hex Code:
Copy & Paste Figure Space Character – Blank spacecopy.com

Figure Space vs Em Space
Using Figure Space in CSS
To add the “figure-space” character using CSS ::before and ::after, you can use the content property. Follow the code below:
To copy the code, simply double-click on it and press Ctrl+C.
CSS
.figure-space::before {
content: "\2007";
}
.figure-space::after {
content: "\2007";
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Figure Space Example</title>
<style>
.figure-space::after {
content: "\2007"; /* Add Figure Space after content */
}
.figure-space::before {
content: "\2007"; /* Add Figure Space before content */
}
/* Some basic styles for demonstration purposes */
.figure-space {
font-family: Arial, sans-serif;
font-size: 16px;
margin: 20px;
}
</style>
</head>
<body>
<h1>Text with Figure Spaces</h1>
<p class="figure-space">This is a paragraph with Figure Spaces before and after.</p>
<div class="figure-space">Here is some text within a div with Figure Spaces.</div>
<span class="figure-space">A span with Figure Spaces.</span>
</body>
</html>
SaveSavedRemoved 0

![Figure Space (U+2007) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Six-Per-Em-Space-qcfocfa5n532anel54jzipgptbhl1bukl6xa4o51rw.webp)
![Figure Space (U+2007) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Punctuation-Space-qch6wf65l5ncv6l8s2p7d3l18n7460s3y2oku83osc.webp)
![Hangul Filler (U+3164) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/2023/12/line-separator-336x220.webp)
![Right-To-Left Mark (U+200F) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/2023/09/Right-To-Left-336x220.webp)
