Em Space (U+2003) | Copy And Paste [ ] Character
Em Space, represented by the Unicode character U+2003, is a typographic unit of space used in typography and typesetting. The “Em” in Em Space refers to the width of the capital letter “M” in a given typeface or font.

Copy Em Space Character
Em Space Character Generator
Enter Number
Em Space Character Table
| Character Name | Em Space |
|---|---|
| Unicode Code Point | U+2003 |
| HTML Code |    |
| HTML Hex Code |   |
| CSS Code | \2003 |
| JavaScript/Java/C | \u{2003} (JavaScript and ES6), \\u2003 (Java and C) |
FAQs
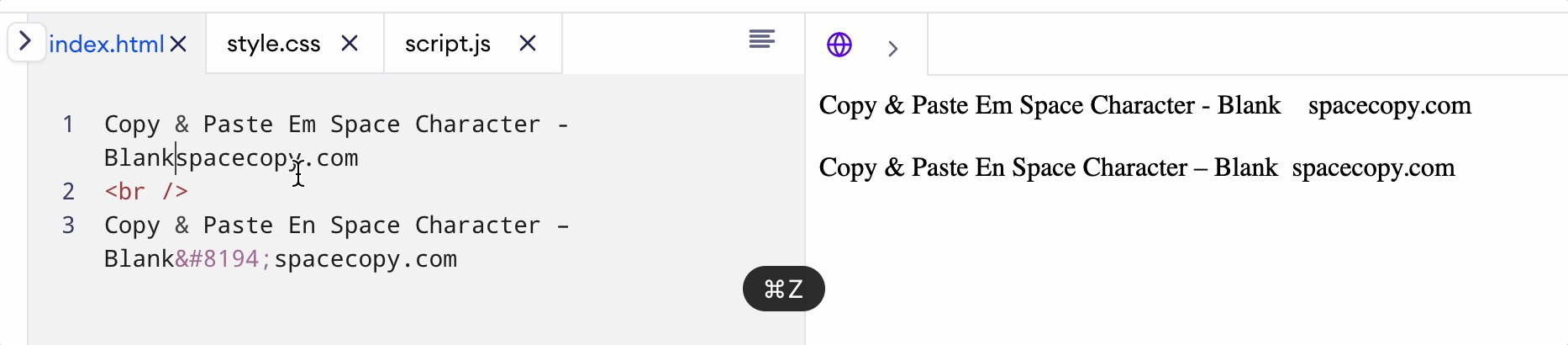
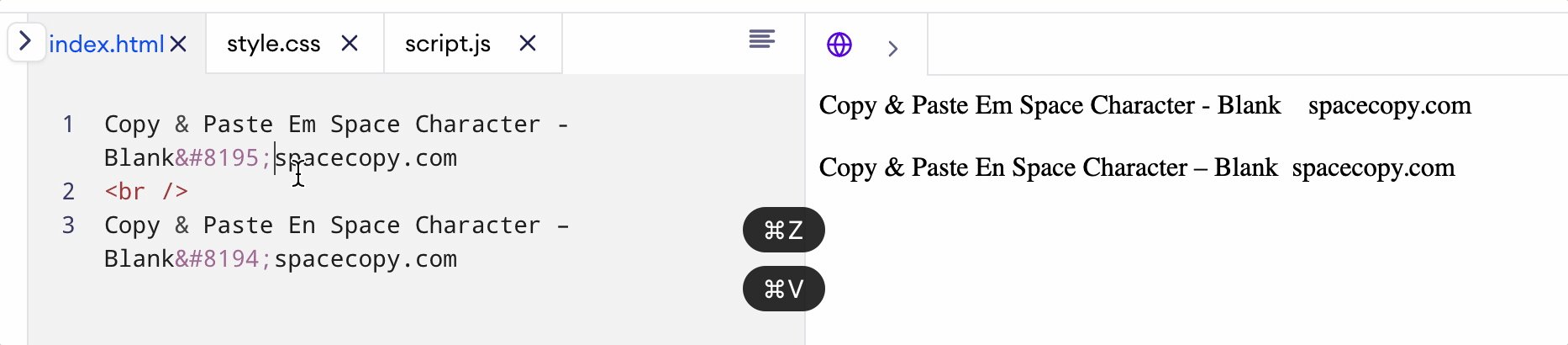
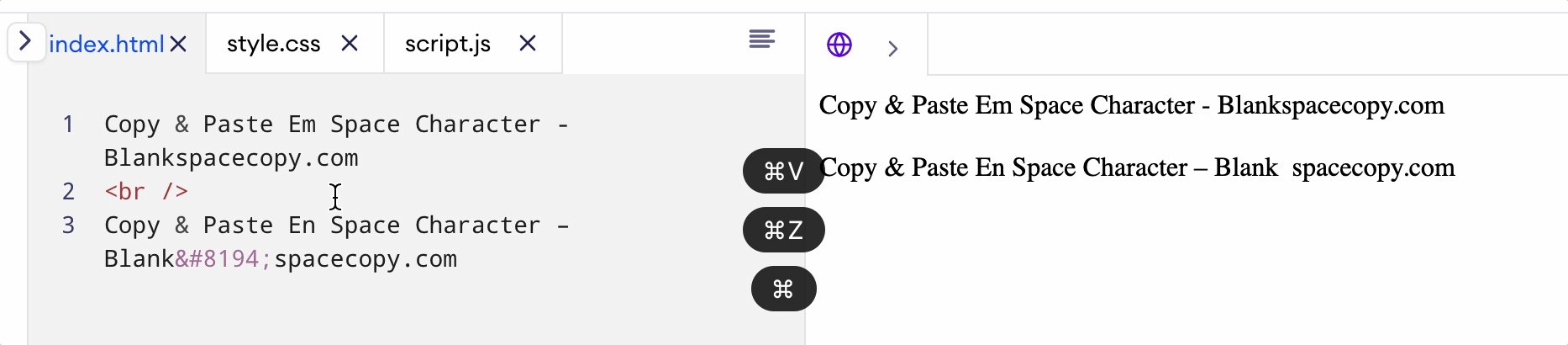
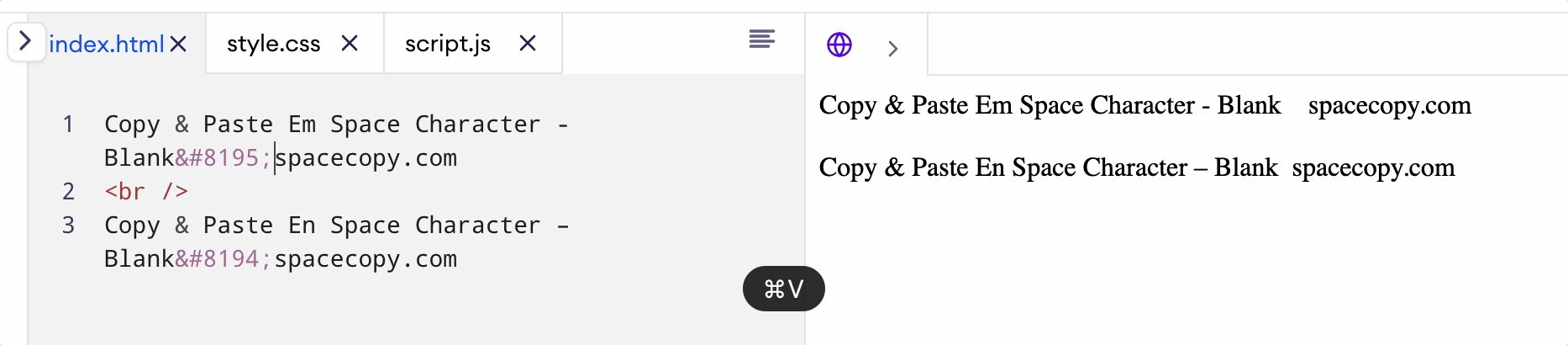
To add an Em Space character (U+2003) in HTML, you can use its HTML entity code or hexadecimal entity code, just like we did for the En Space character.
Using HTML Entity Code:
Copy & Paste Em Space Character – Blank spacecopy.com
Using Hexadecimal Entity Code:
Copy & Paste Em Space Character – Blank spacecopy.com
You can use either of these methods to insert an Em Space character into your HTML document.

To use the Em Space character (U+2003) in CSS, you can include it within a CSS content property when working with pseudo-elements (::before or ::after) or as part of the content of an element. Here’s an example of how you can do this:
To copy the code, simply double-click on it and press Ctrl+C.
CSS
.em-space::before {
content: "\2003";
}
.em-space::after {
content: "\2003";
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Em Space Example</title>
<style>
.em-space::after {
content: "\2003";
}
.em-space::before {
content: "\2003";
}
</style>
</head>
<body>
<p class="em-space">This paragraph has an Em Space before and after.</p>
</body>
</html>

![Em Space (U+2003) | Copy And Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/zero-with-space-qc8i2wgonxh6p8kq57yn7wknctsltbbtmq6pjpo470.webp)
![Em Space (U+2003) | Copy And Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Three-Per-Em-Space-qcdqmfv1wj3tw7aooo75ulckhovntwdxtxbl1zpv0c.webp)
![Hangul Filler (U+3164) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/2023/12/line-separator-336x220.webp)
![Right-To-Left Mark (U+200F) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/2023/09/Right-To-Left-336x220.webp)
