Braille Pattern Blank (U+2800) | Copy and Paste [⠀] Character
The dots-0 Braille pattern, also known as a blank Braille pattern, is a configuration where no dots are raised on a 6-dot or 8-dot Braille cell. It’s represented in Unicode as U+2800, and its HTML code is ⠀.

Copy Braille Pattern Blank Character
Braille Pattern Blank Generator
Enter Number
Braille Pattern Blank Table
| Character Name | Braille Pattern Blank |
|---|---|
| Unicode | U+2800 |
| HTML Code | ⠀ |
| HTML Hex Code | ⠀ |
| CSS Code | \2800 |
| JavaScript/Java/C |
\u{2800} (JavaScript and ES6), \\u2800 (Java and C)
|
FAQs
To add he Braille Pattern Blank character (U+2800) in HTML, you can use its HTML entity code or its HTML hexadecimal code. Here’s how you can represent it using both methods:
Using HTML Code:
Copy & Paste Braille Pattern Blank Character – Blank⠀spacecopy.com
Using Hex Code:
Copy & Paste Braille Pattern Blank Character – Blank⠀spacecopy.com

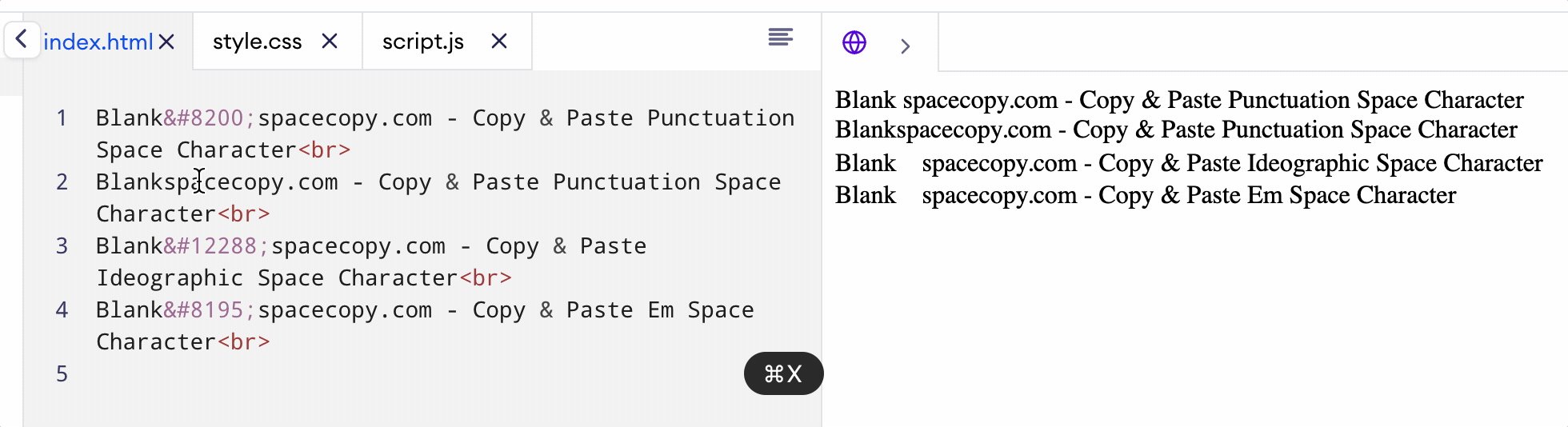
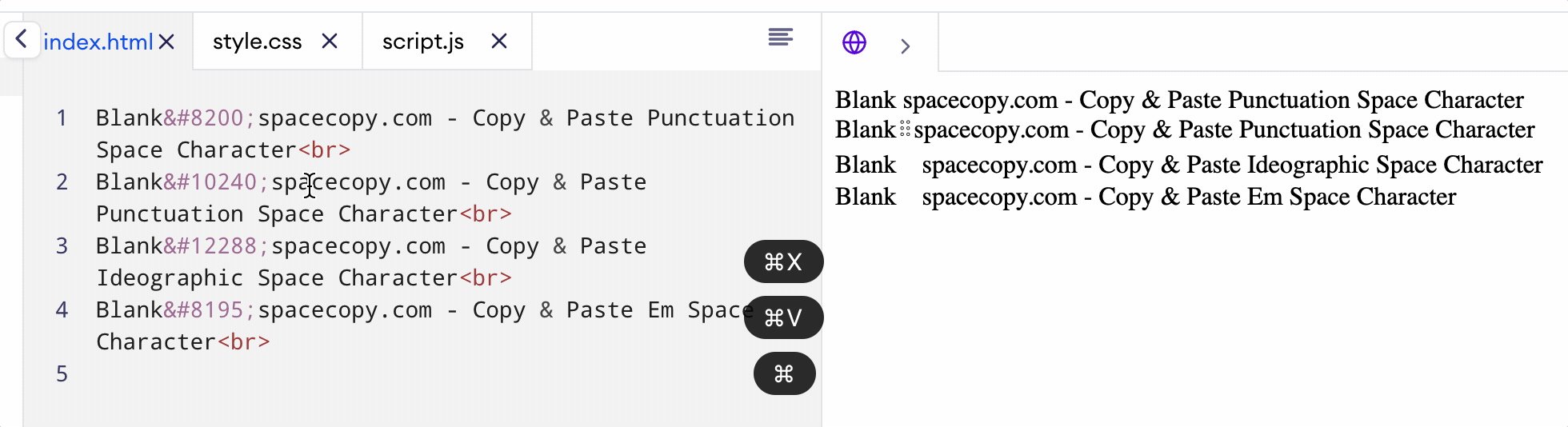
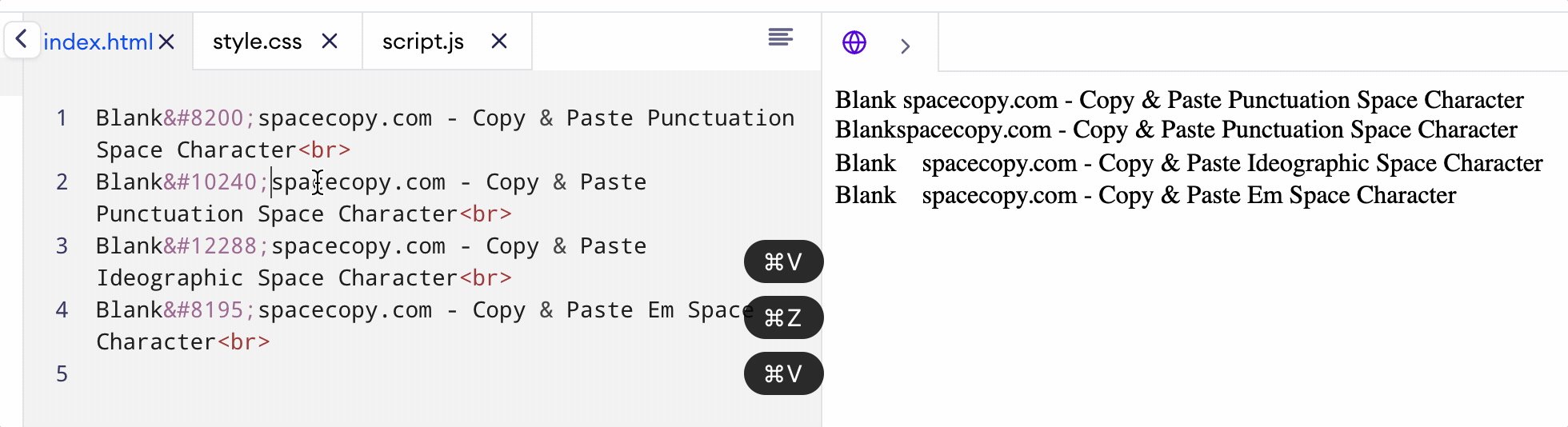
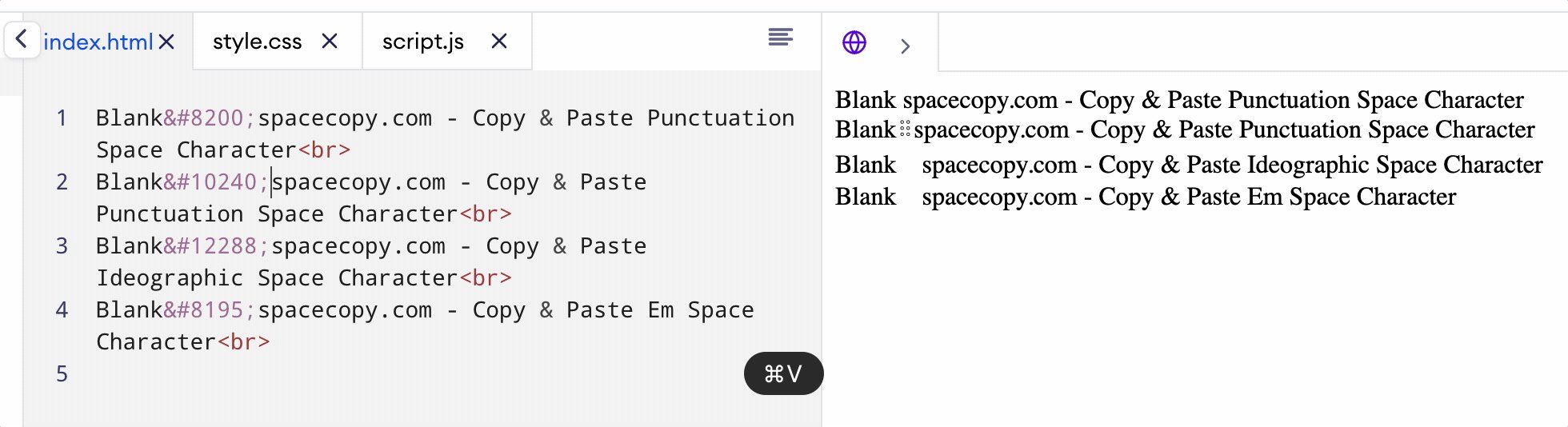
Punctuation Space vs BPB vs Ideographic Space vs Em Space
In CSS, you can insert it as content within the ::before and ::after pseudo-elements. Here’s an example of how to do this:
To copy the code, simply double-click on it and press Ctrl+C.
CSS
.braille-pattern-blank::after {
content: "\2800";
}
.braille-pattern-blank::before {
content: "\2800";
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Braille Pattern Blank in CSS</title>
<style>
.braille-pattern-blank::after {
content: "\2800";
}
.braille-pattern-blank::before {
content: "\2800";
}
</style>
</head>
<body>
<div class="braille-pattern-blank">Copy & Paste Braille Pattern Blank Character - Blankspacecopy.com</div>
</body>
</html>

![Braille Pattern Blank (U+2800) | Copy and Paste [⠀] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Medium-Mathematical-Space-qckm74laslwi4z4duqa9t09rg1don24wvmol9mse2k.webp)
![Braille Pattern Blank (U+2800) | Copy and Paste [⠀] Character](https://blankspacecopy.com/wp-content/uploads/thumbs_dir/Left-To-Right-Mark-qcwxdtkz4mococ1dn8fwew990iq1ax5zs18o6alrgc.webp)
![Hangul Filler (U+3164) | Copy and Paste [ ] Character](https://blankspacecopy.com/wp-content/uploads/2023/12/line-separator-336x220.webp)
![Right-To-Left Mark (U+200F) | Copy and Paste [] Character](https://blankspacecopy.com/wp-content/uploads/2023/09/Right-To-Left-336x220.webp)
